A multidisciplinary designer blending design and development to craft user-friendly, impactful digital experiences. Let’s build something great together.
Currently based in New York City, designing remotely at Nav, Helping small businesses reach new financial heights. I'm also the co-founder of Gone — a storytelling platform for outdoor adventures.
Before Nav, I was at Wahoo Fitness, shaping world-class training experiences for endurance athletes.
Before Wahoo, I designed a geospatial data management platform at Koordinates, leading the design system and process for their web application.
Highlights




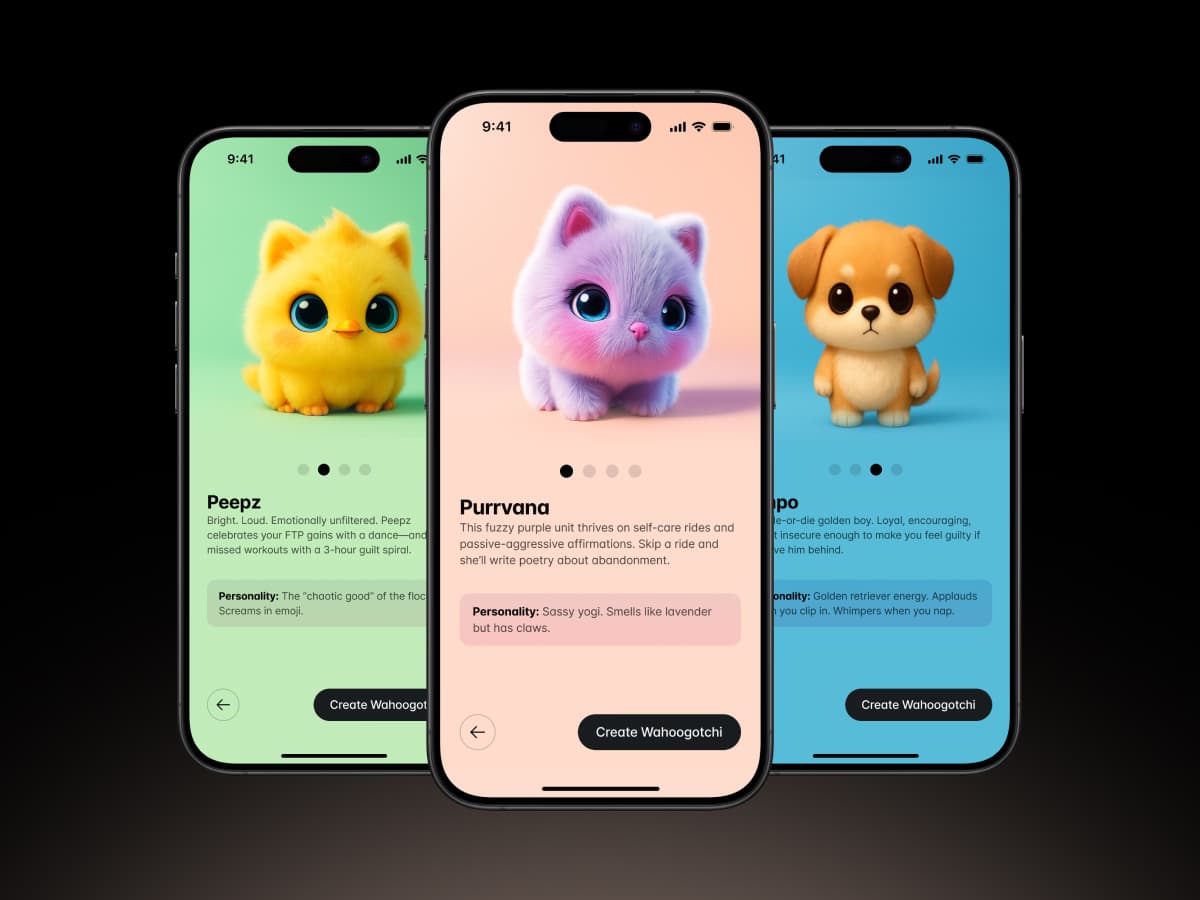
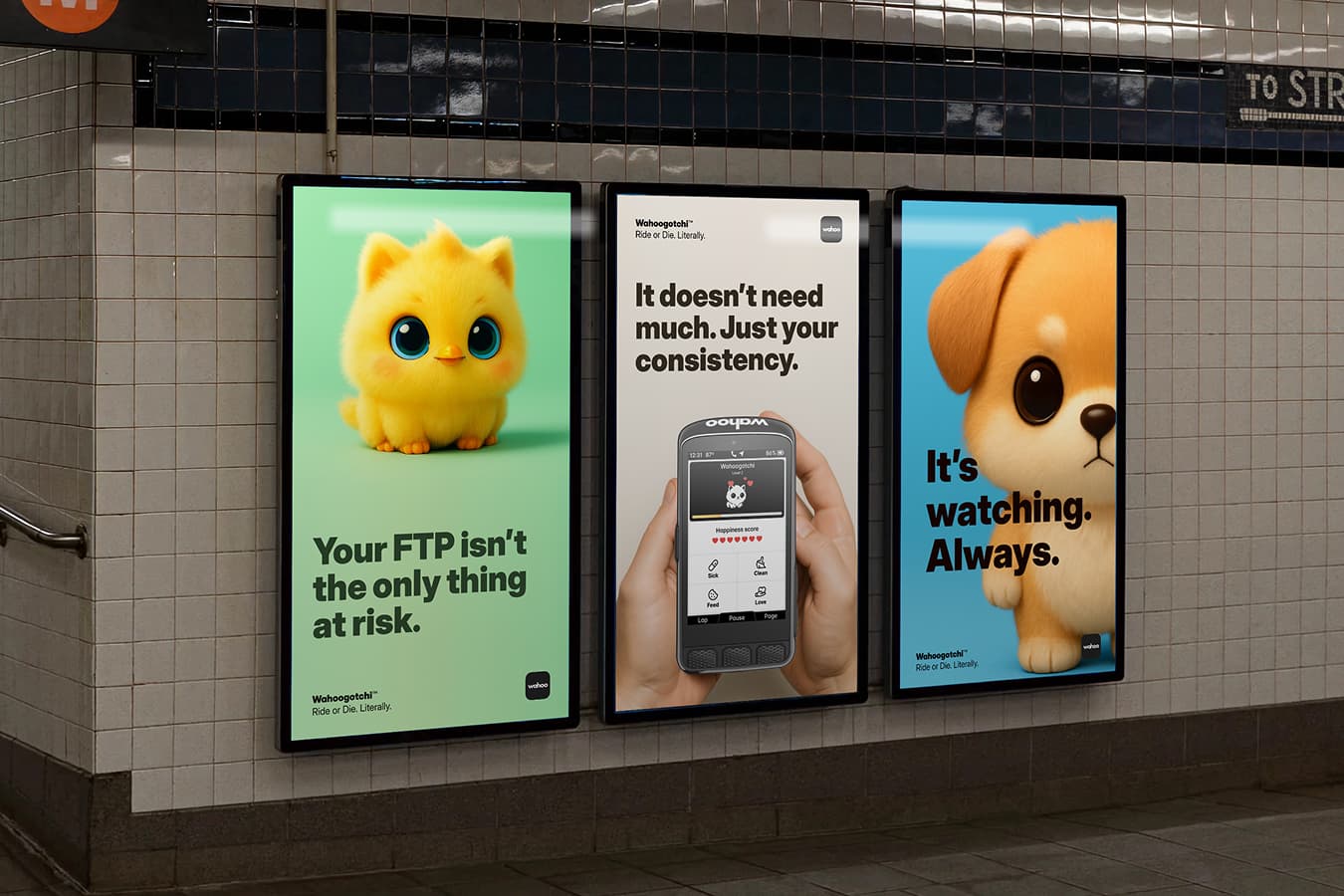
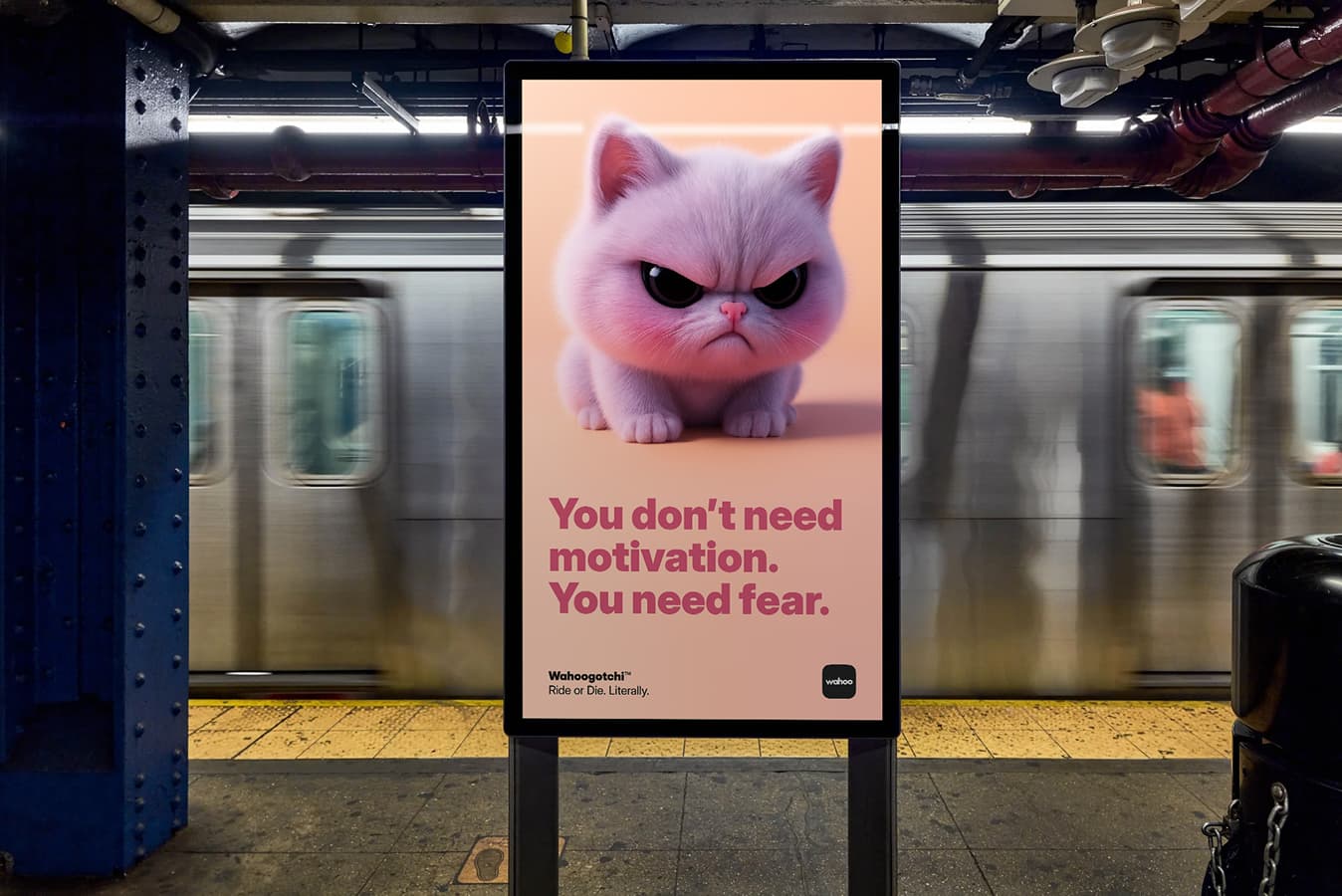
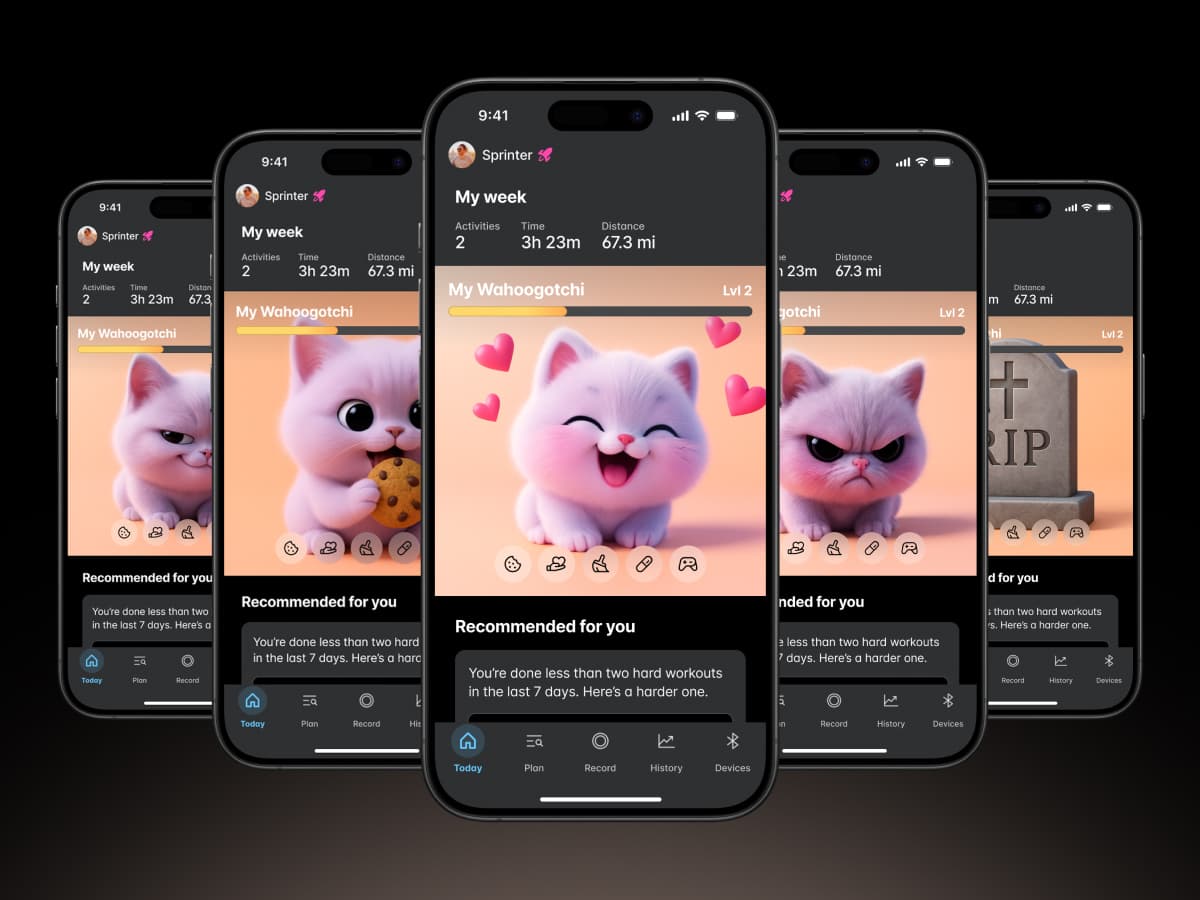
Wahoogotchi: Your Ride-or-Die Companion
An internal hackathon project that reimagines cycling motivation through play. Wahoogotchi blends endurance culture with the charm of digital pets to turn training into something more fun, personal, and a little weird in the best way.











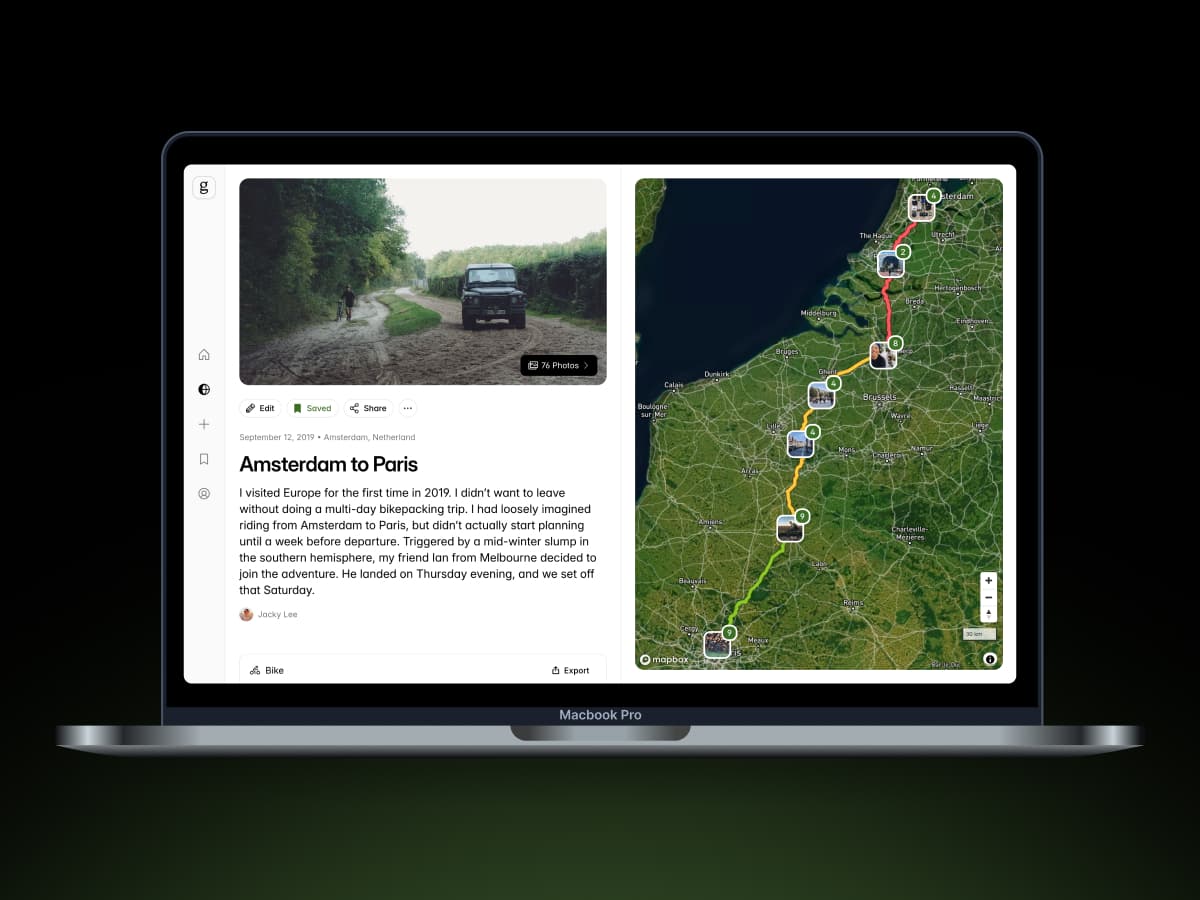
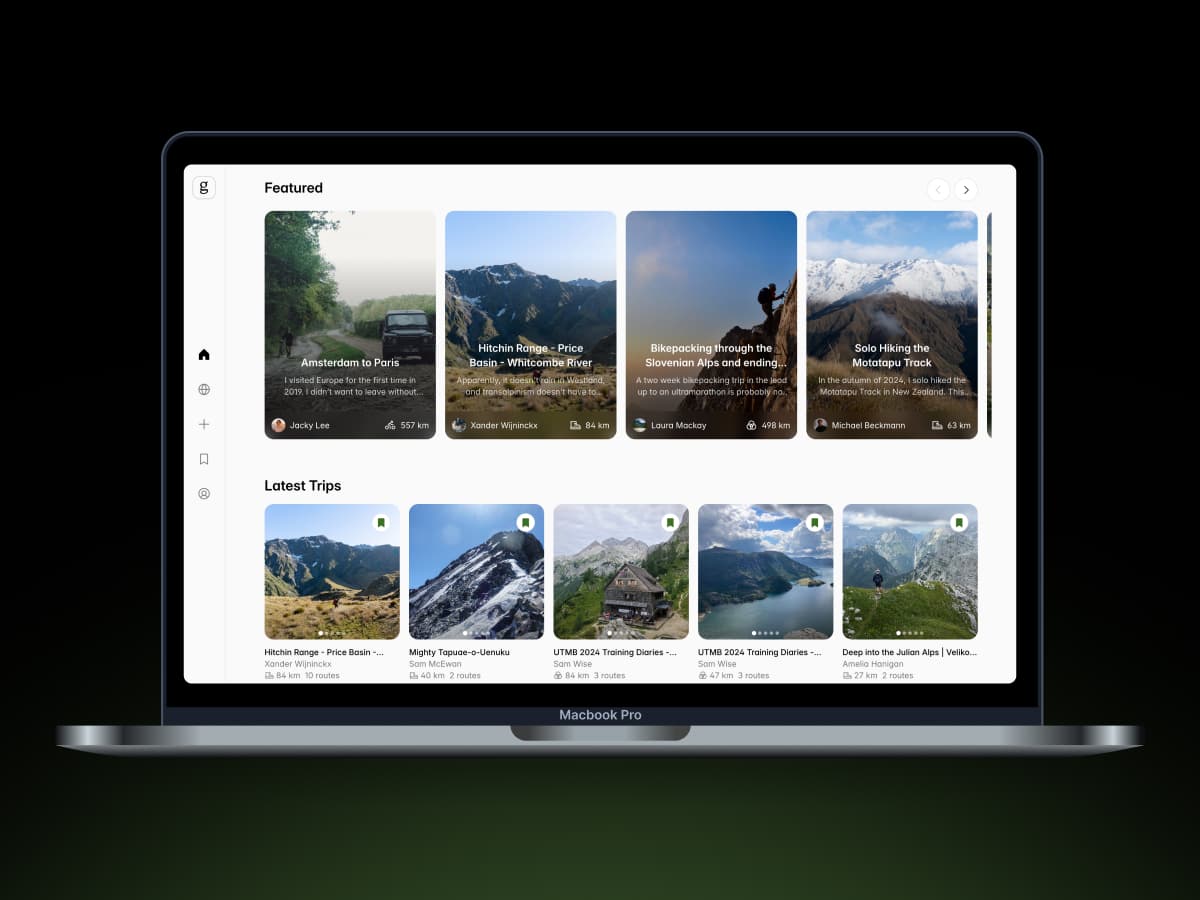
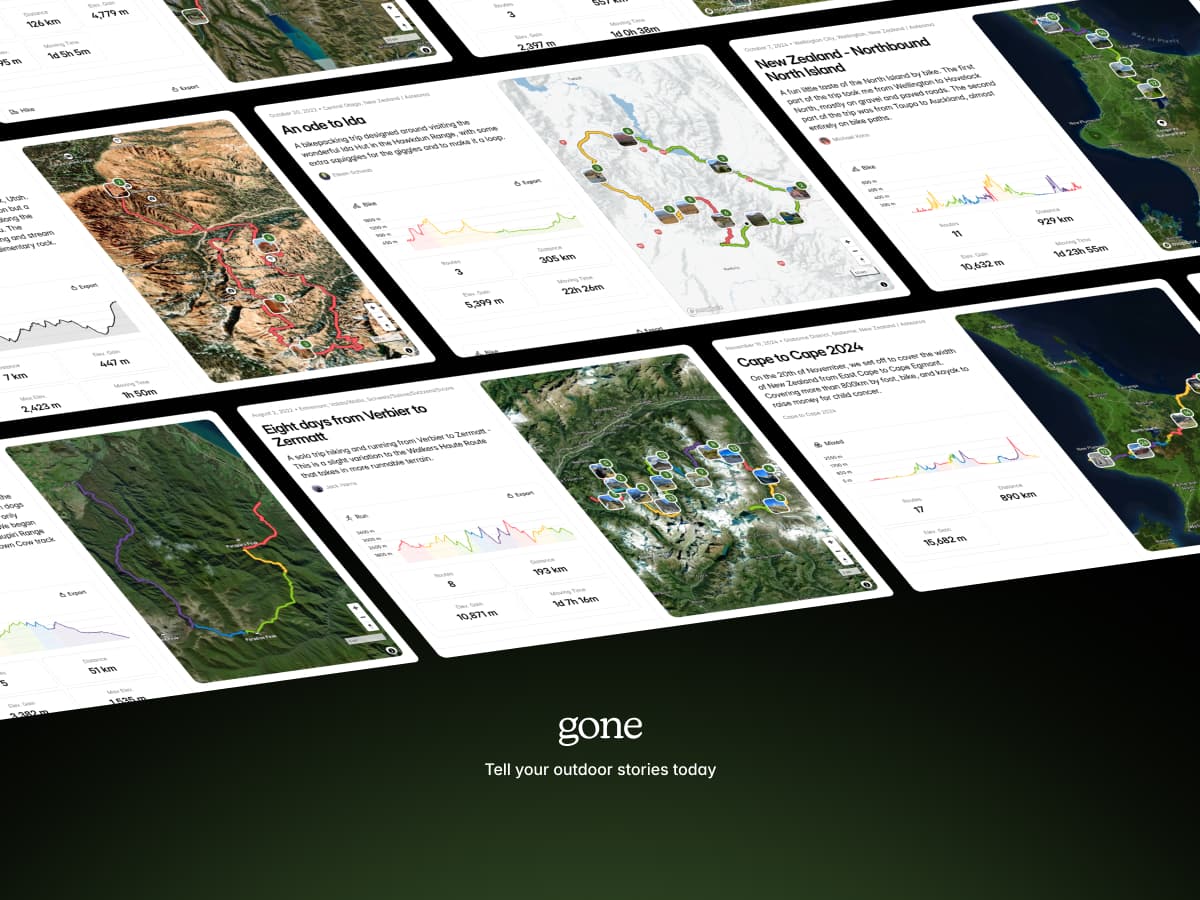
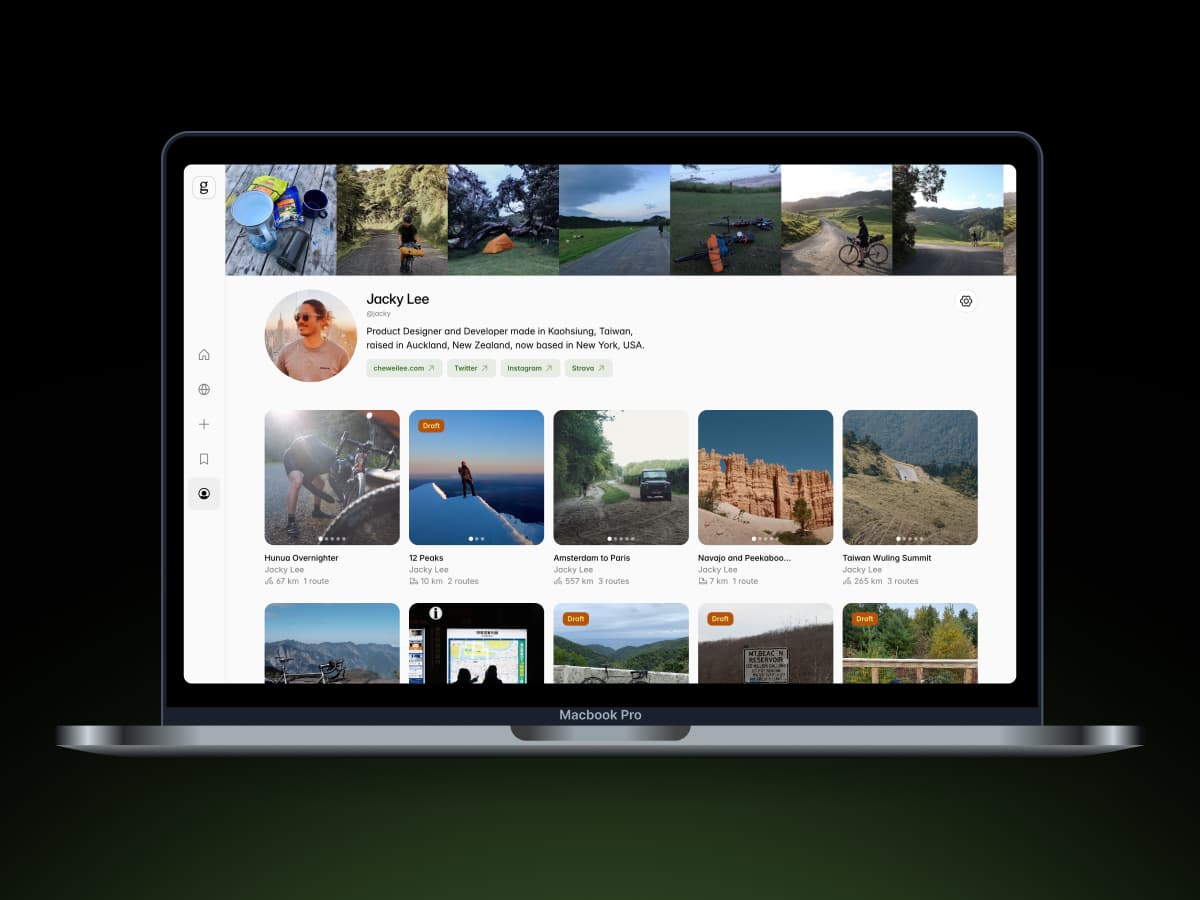
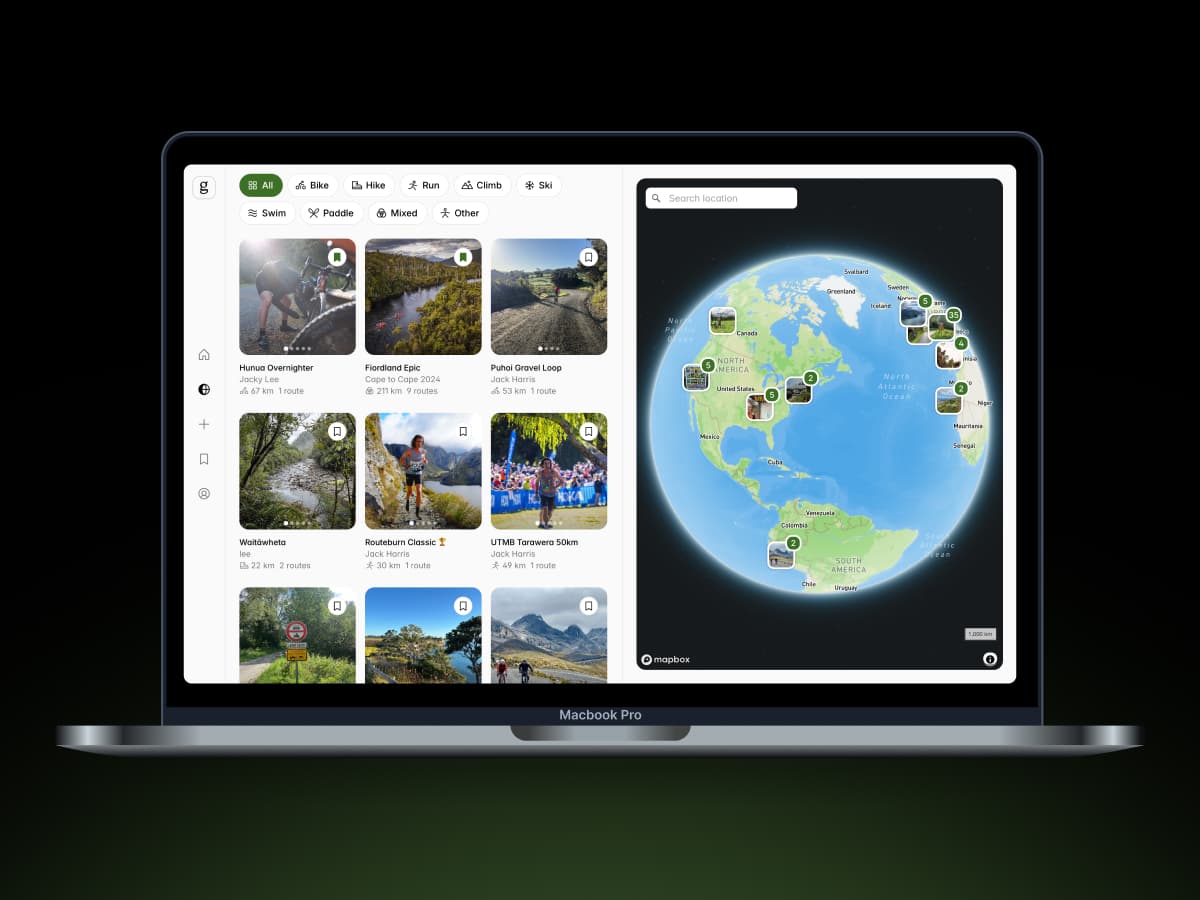
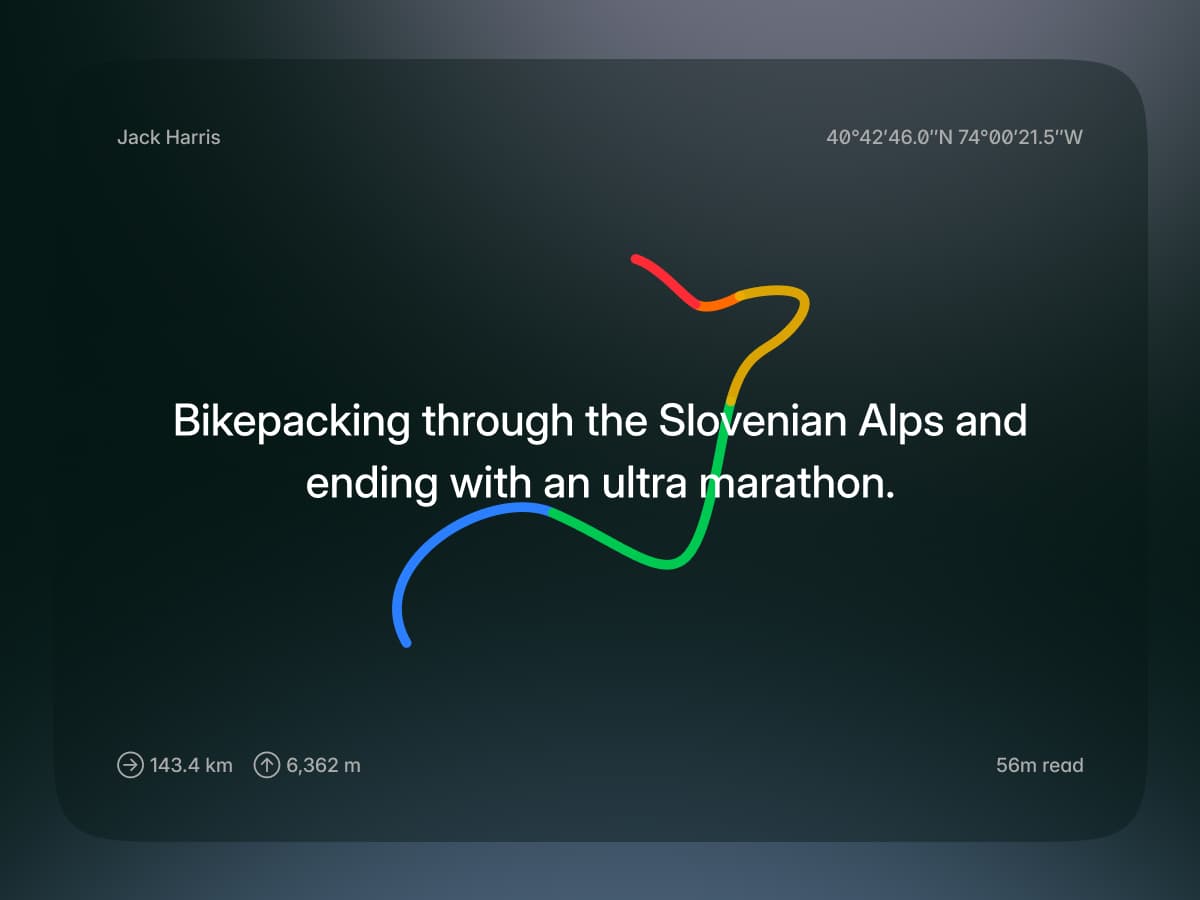
Gone – A Storytelling Platform for Outdoor Adventures
Turning outdoor adventures into interactive stories that inspire the next journey.





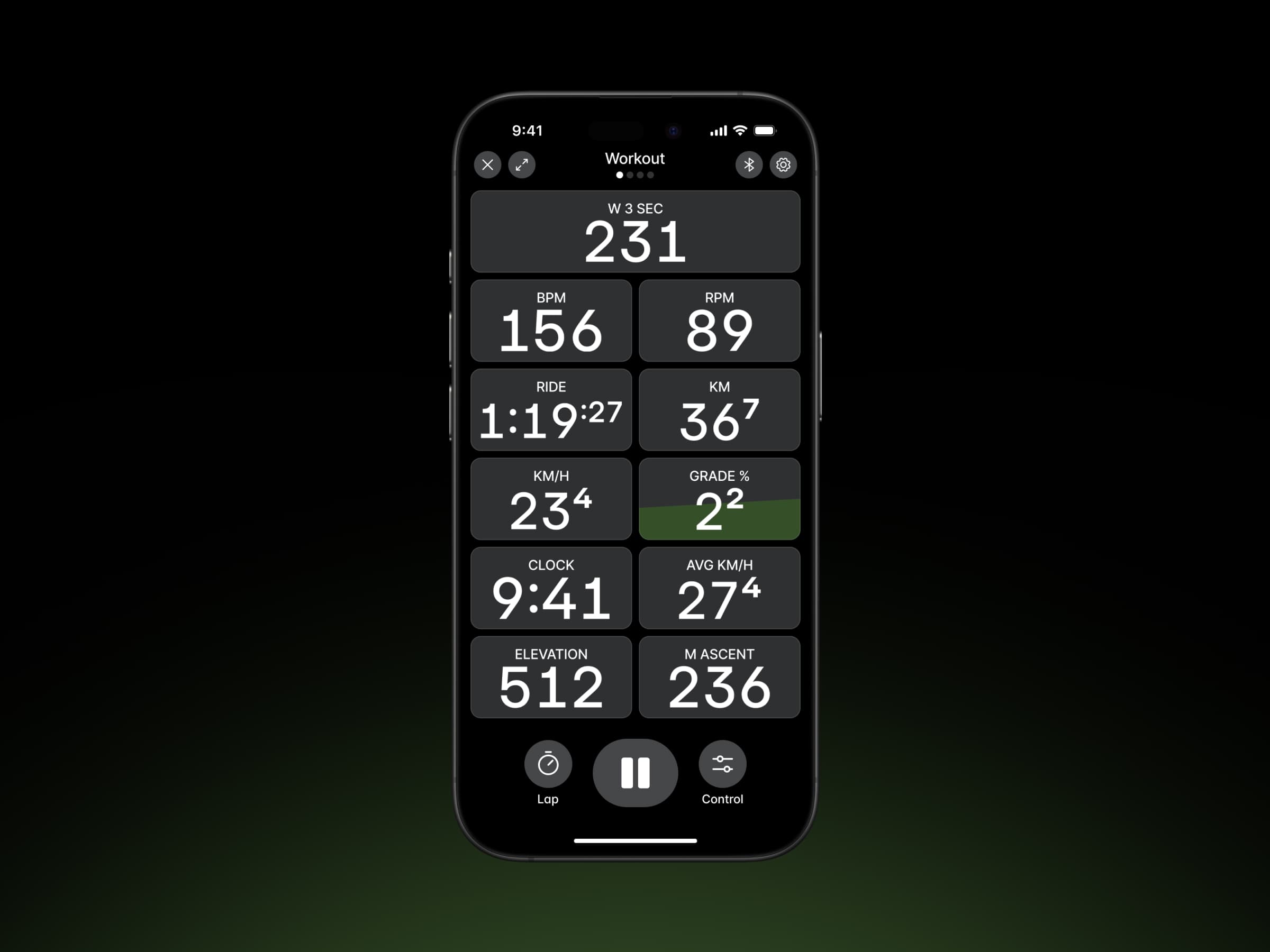
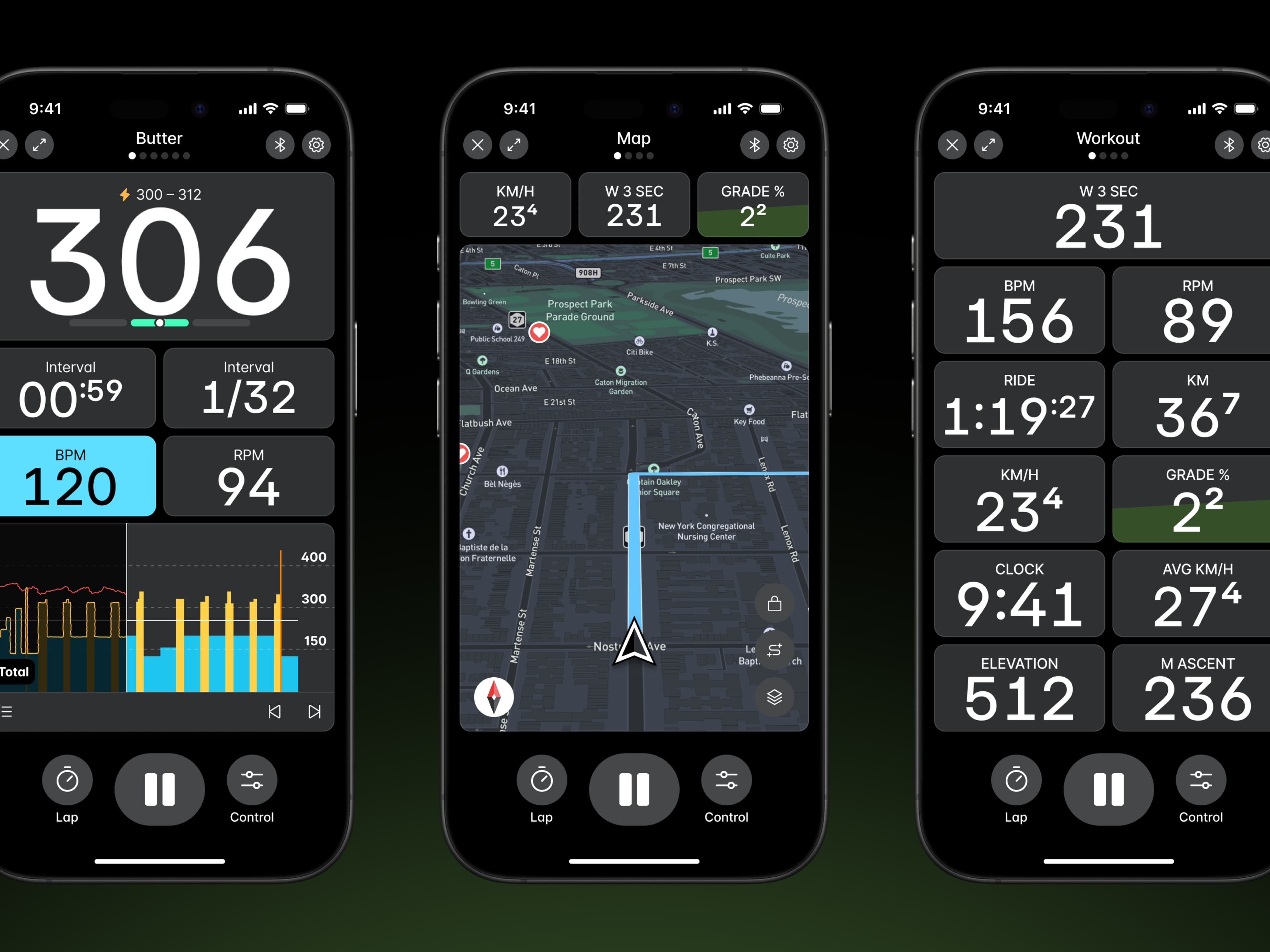
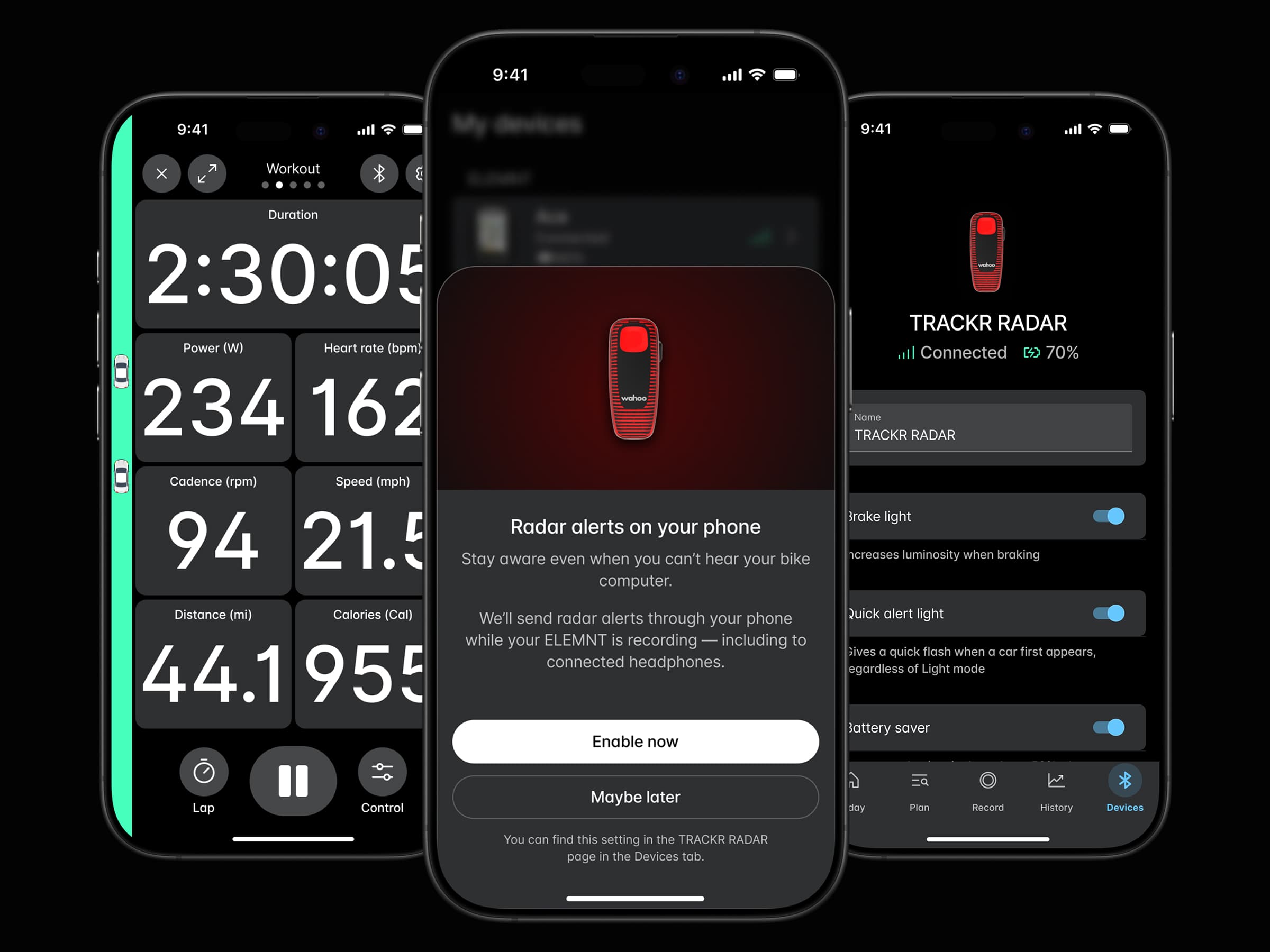
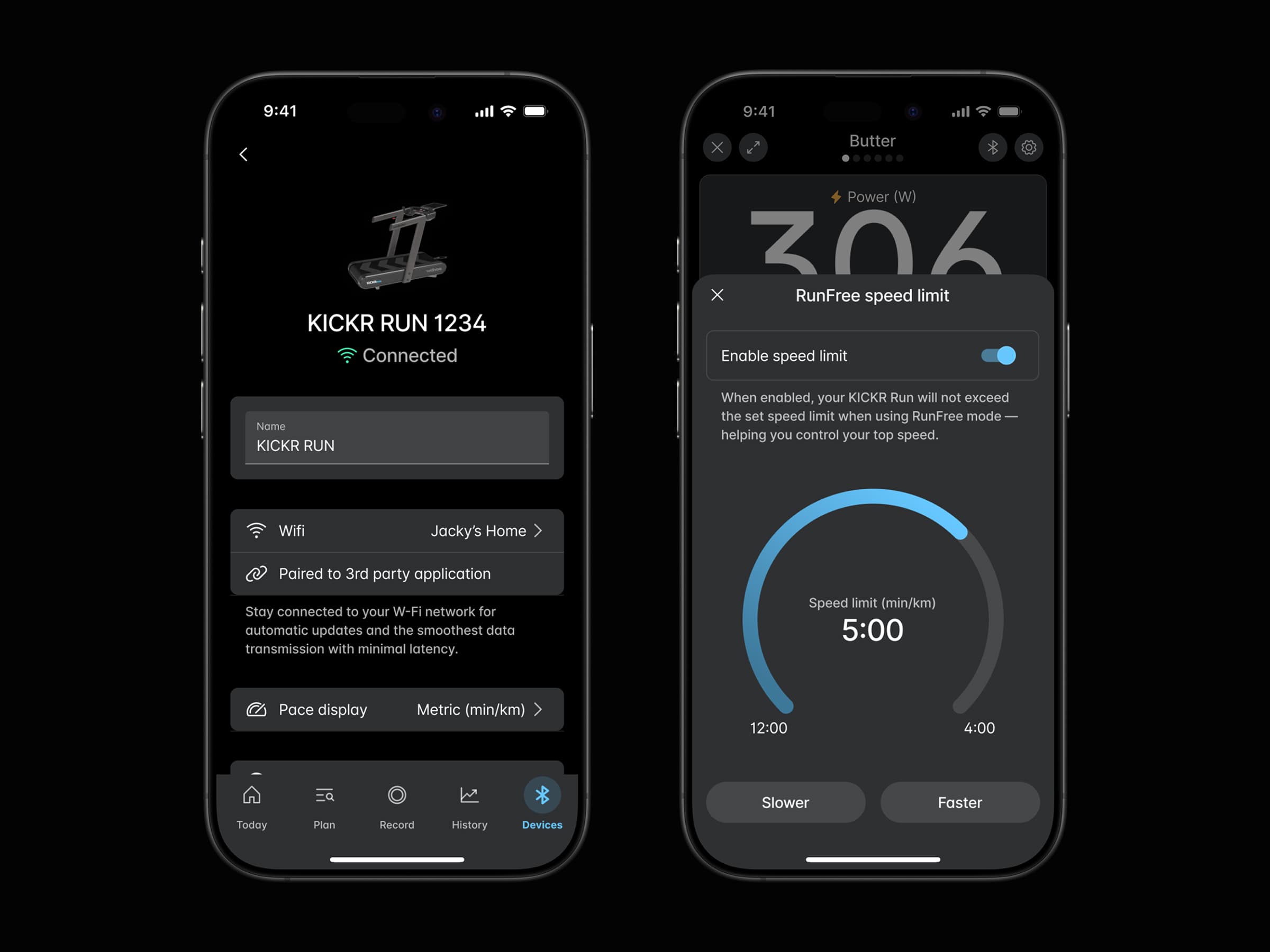
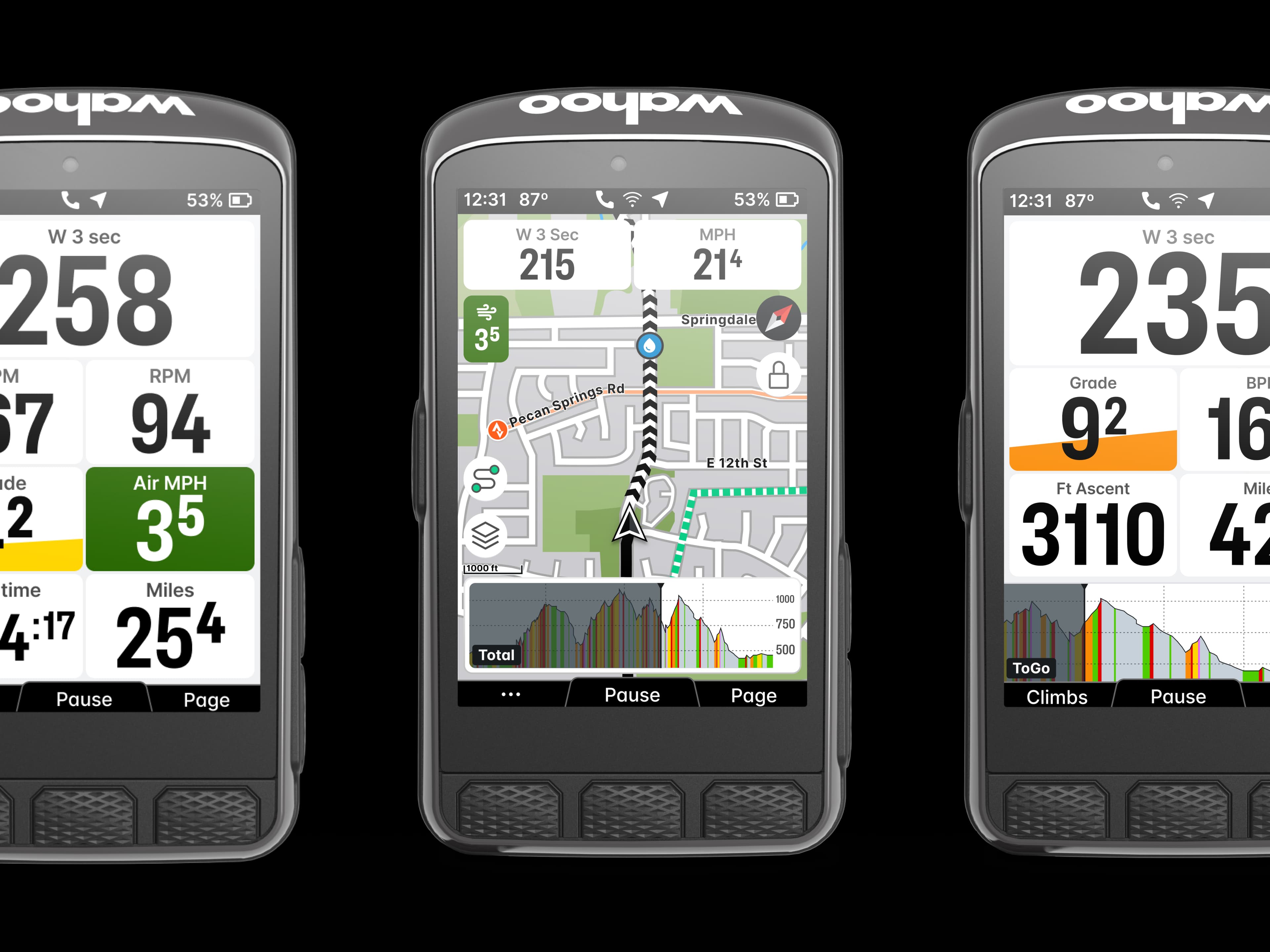
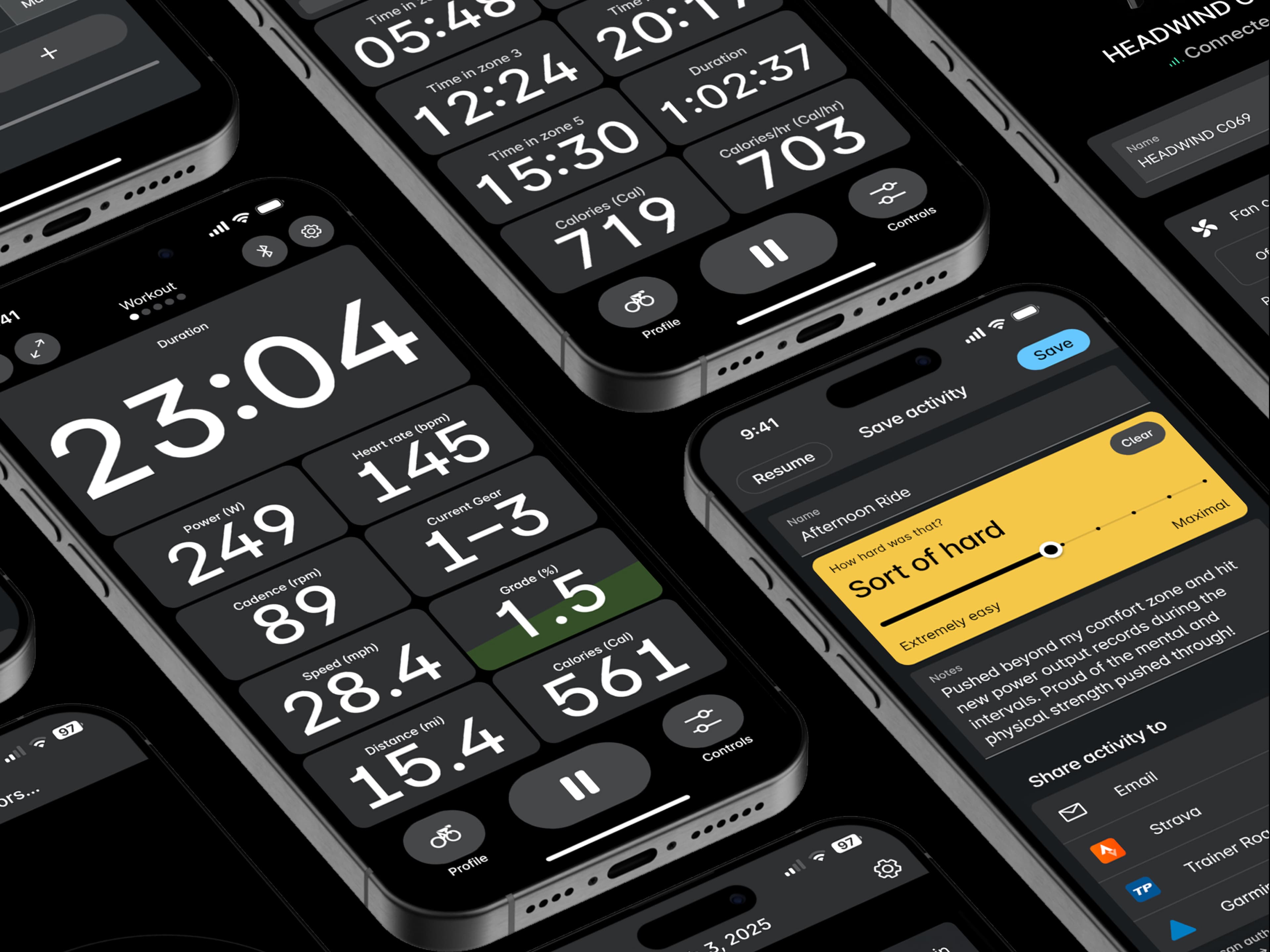
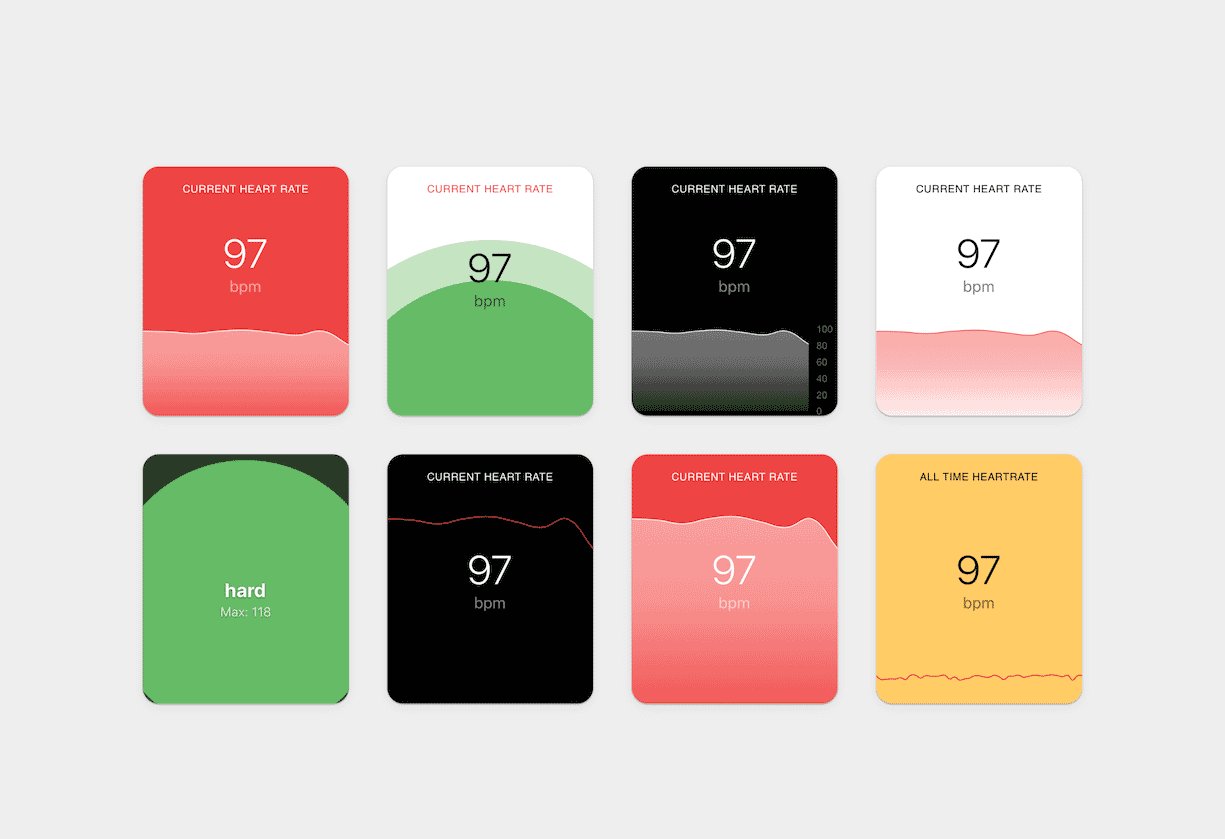
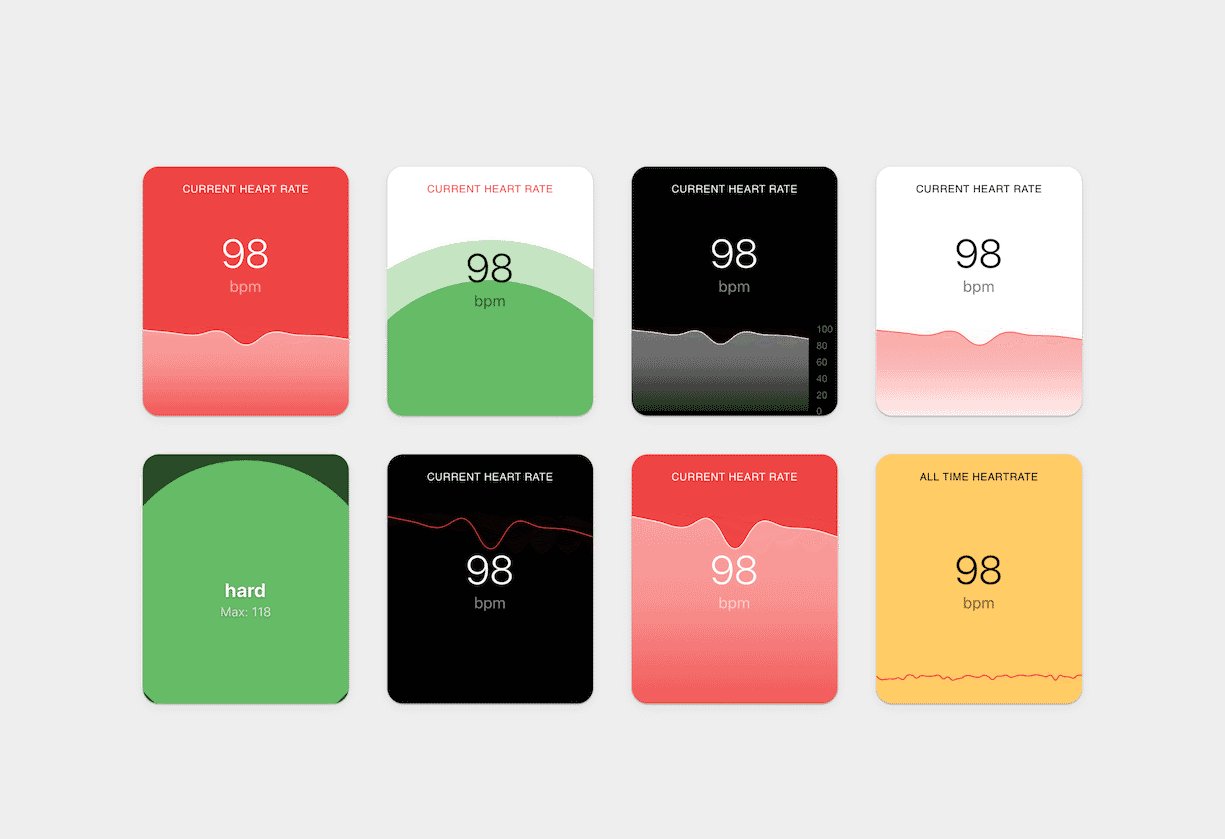
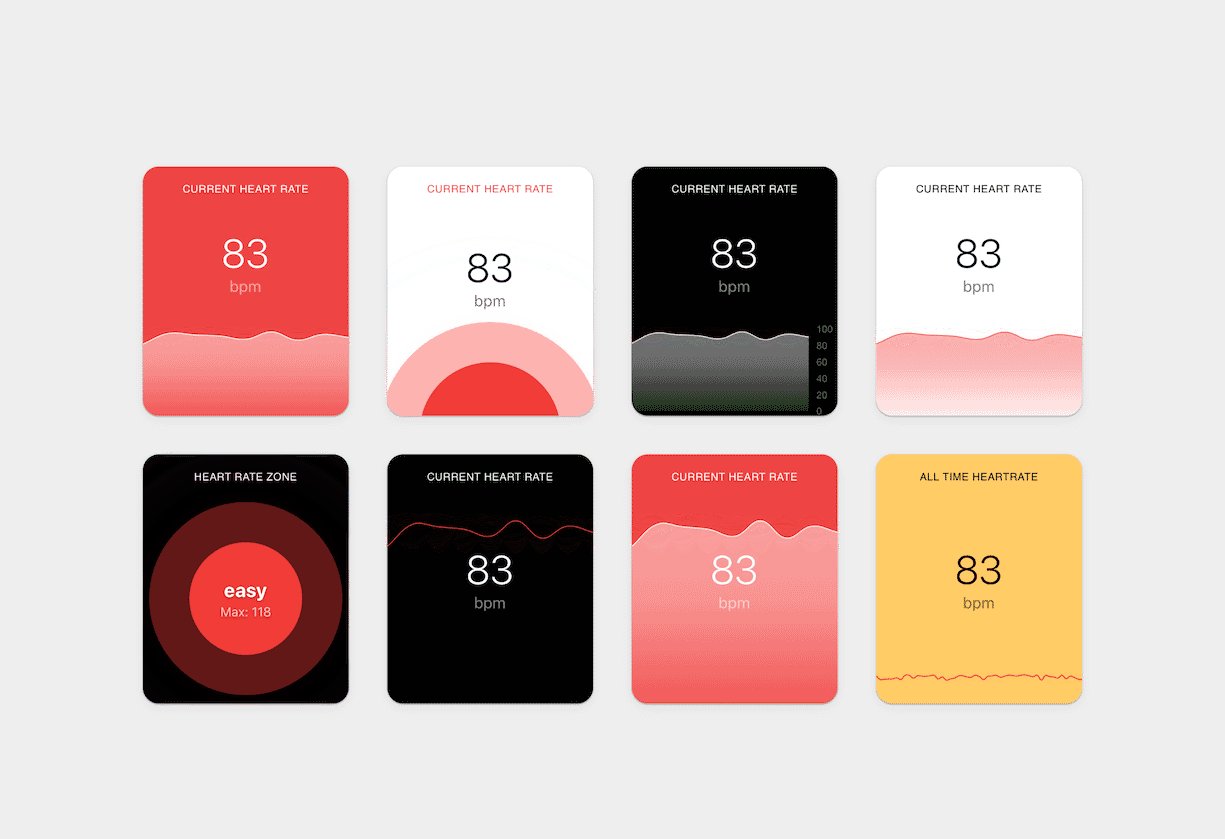
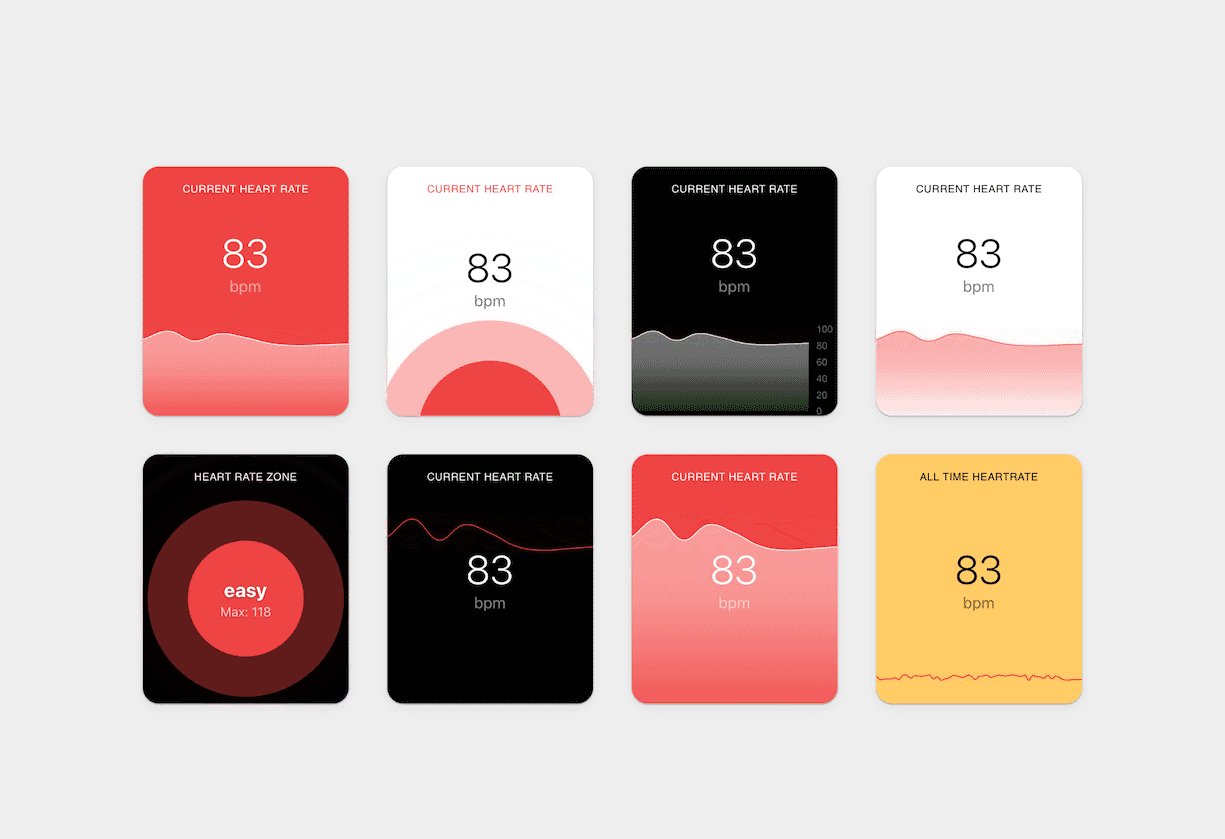
Building Responsive Metric Displays
How I tackled the challenge of designing a scalable, responsive metric display for the Wahoo app—ensuring real-time metrics remain clear and adaptable across all screen sizes.







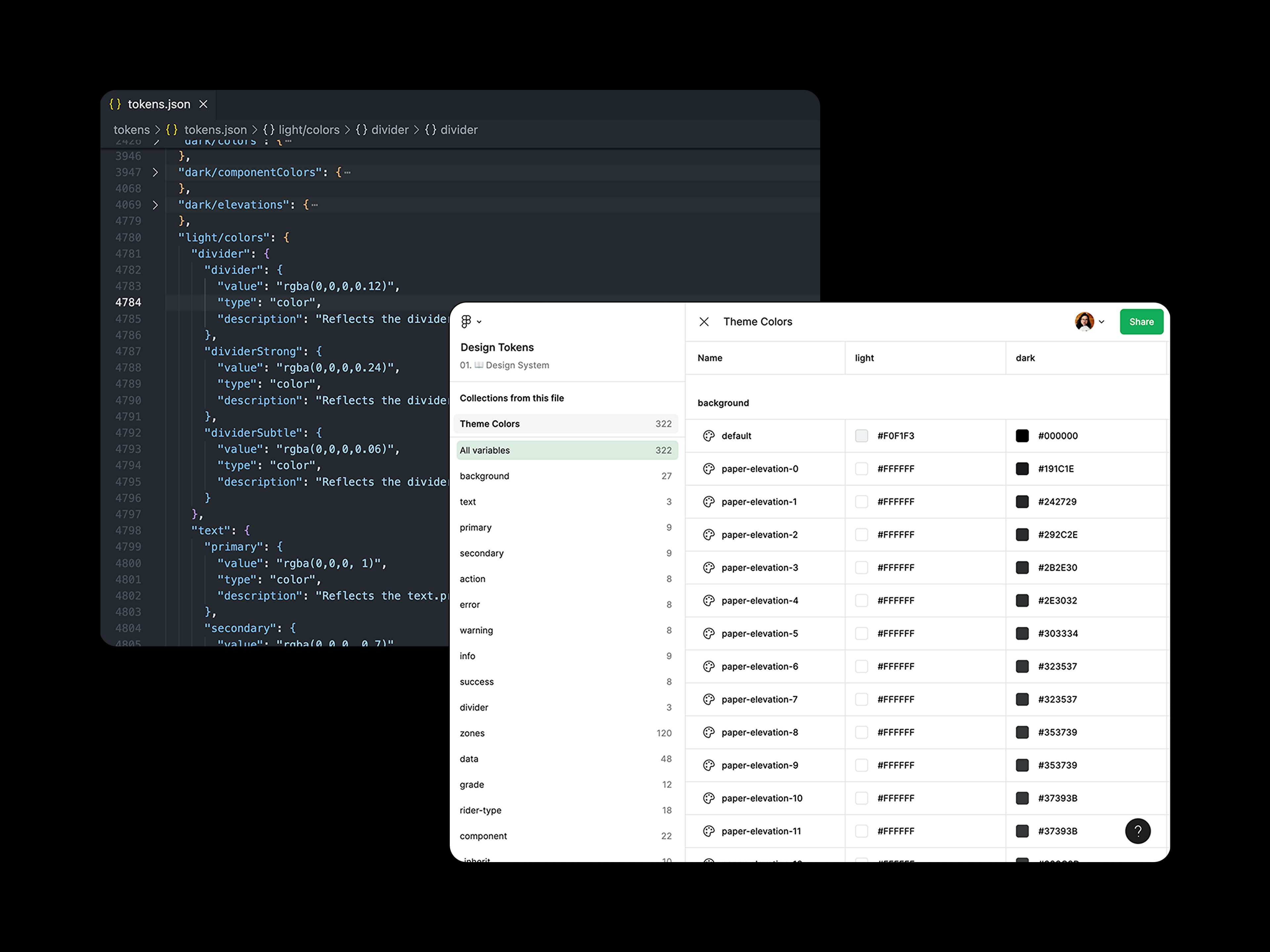
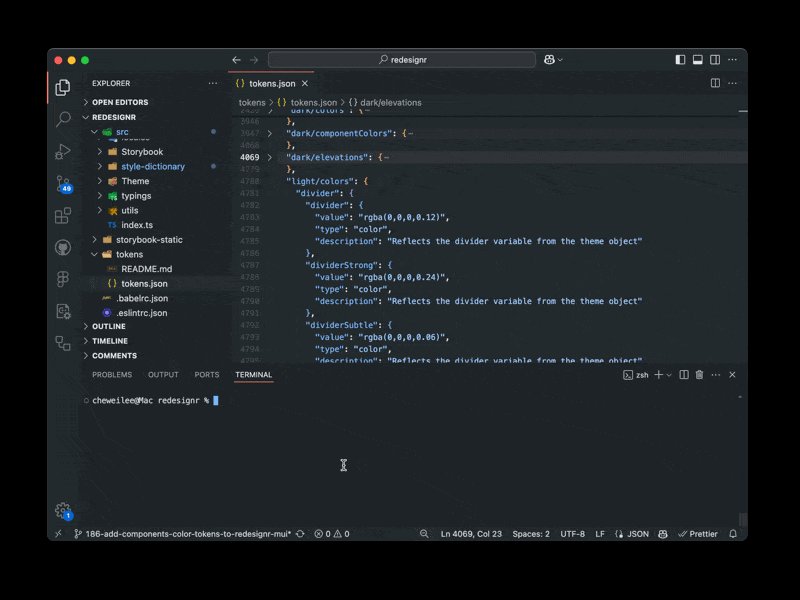
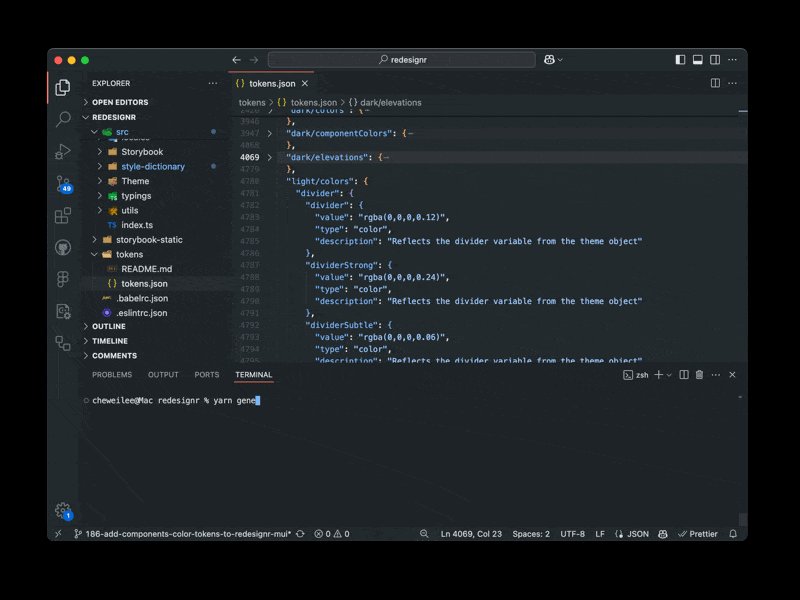
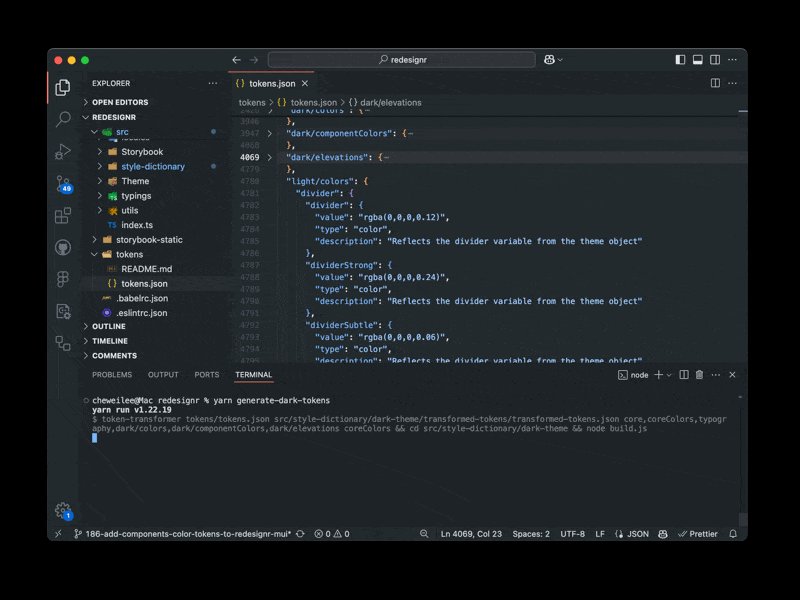
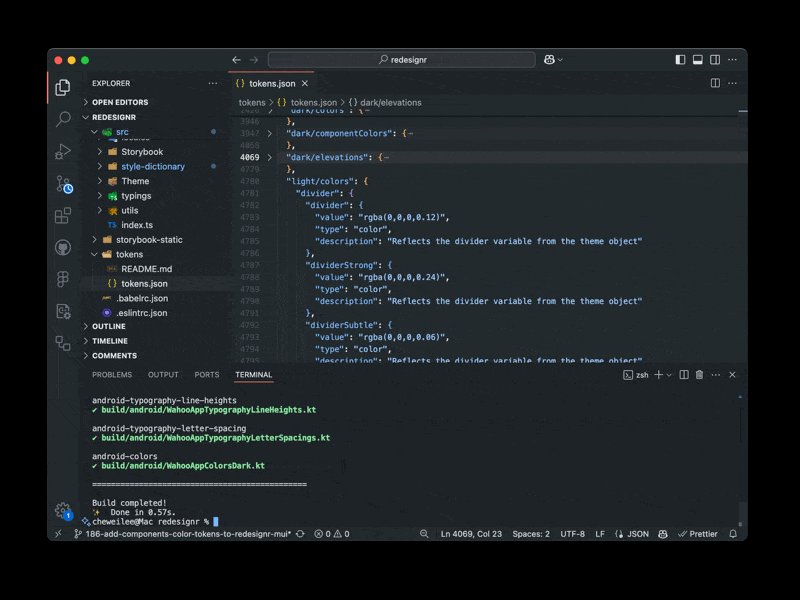
Building & Evolving Wahoo Fitness's Design System
How I led a scalable, token-driven design system for Wahoo Fitness, ensuring seamless integration, consistency, and adaptability.





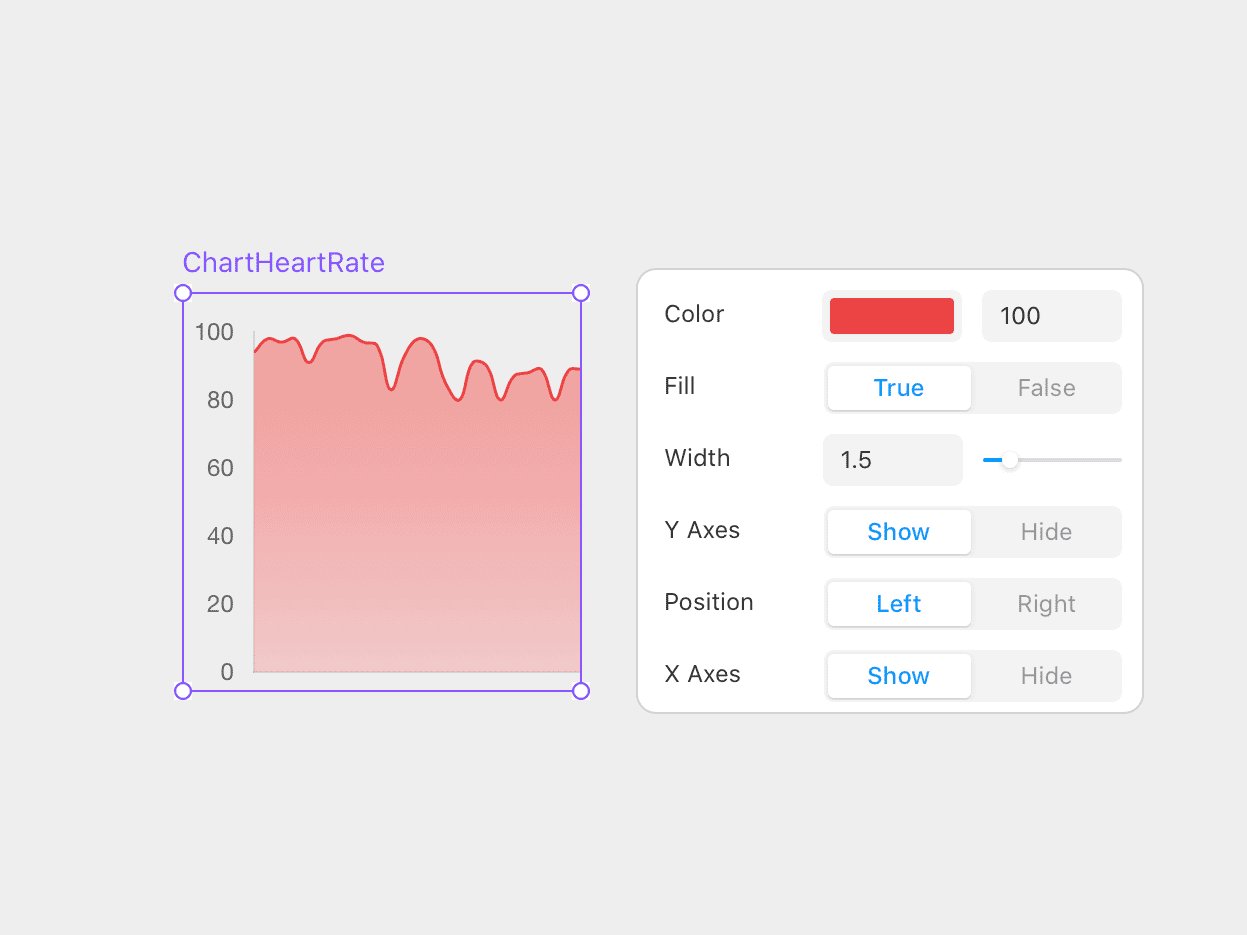
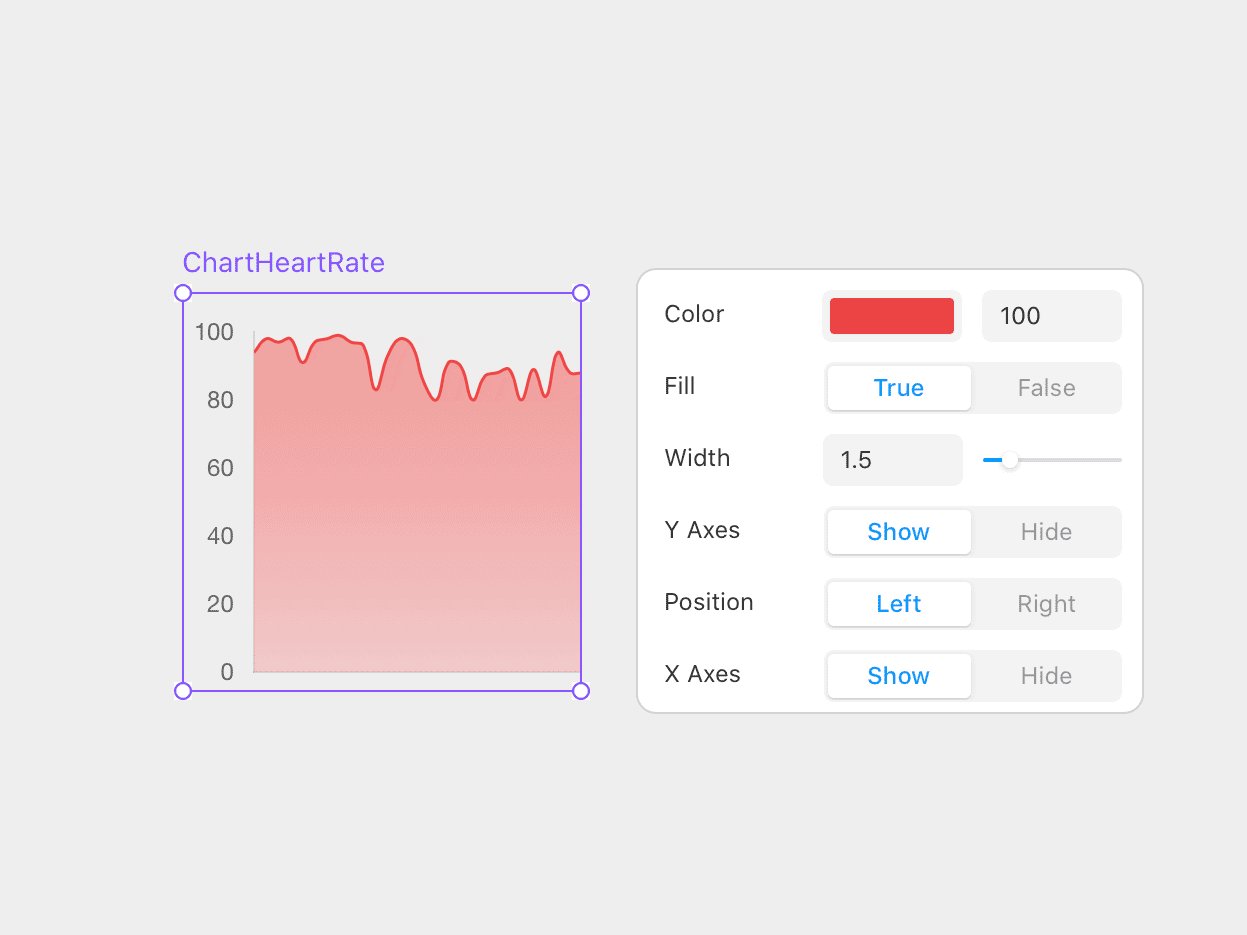
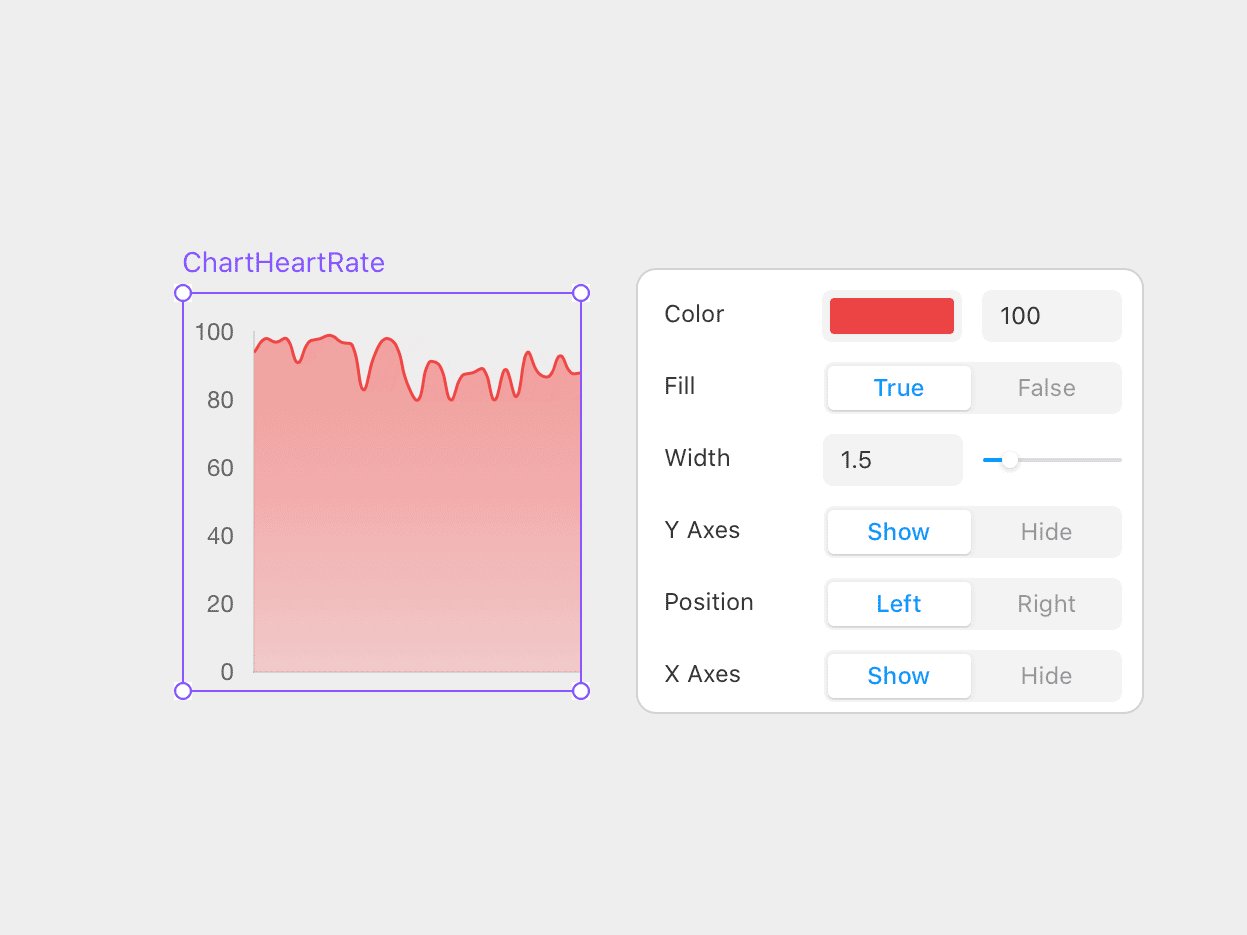
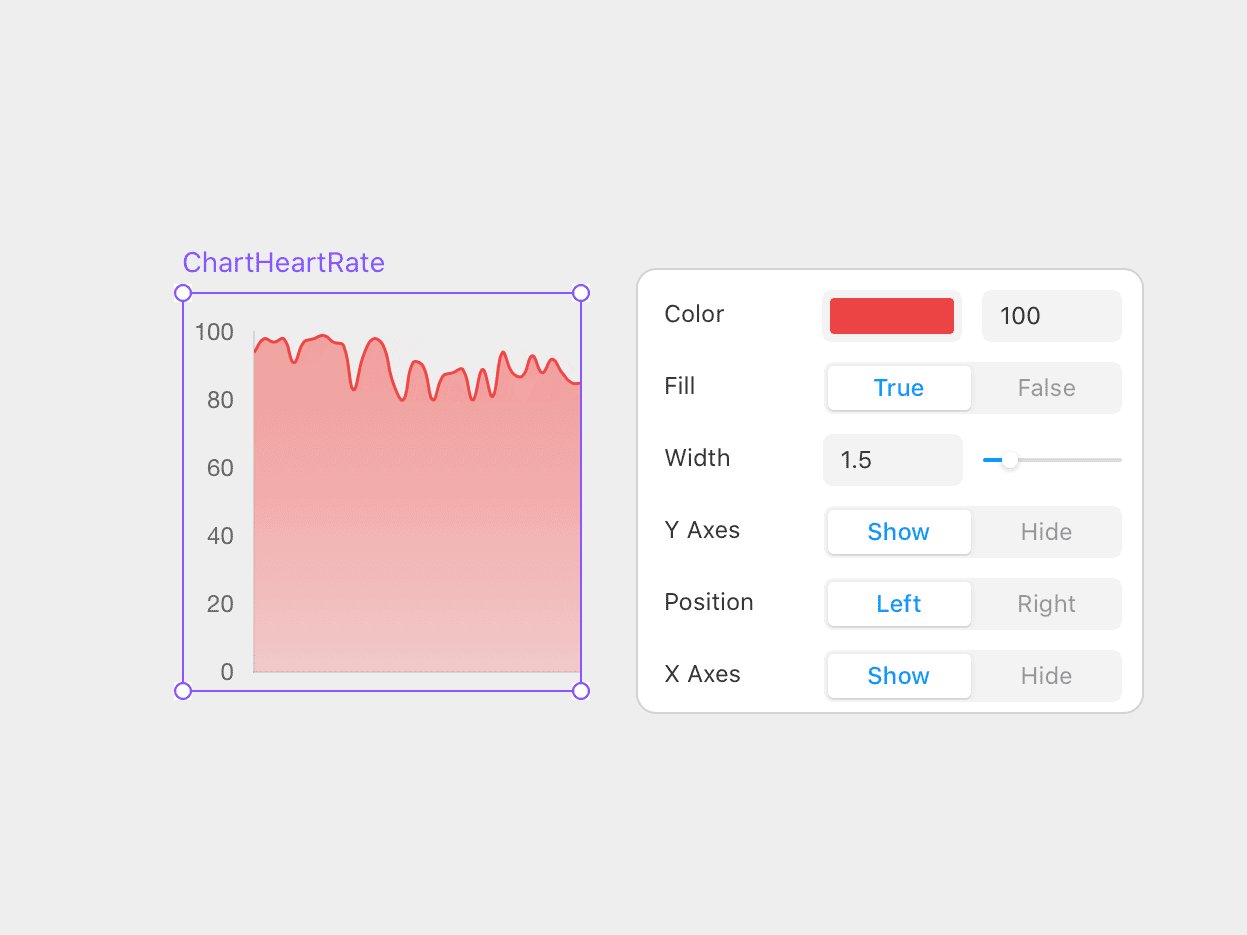
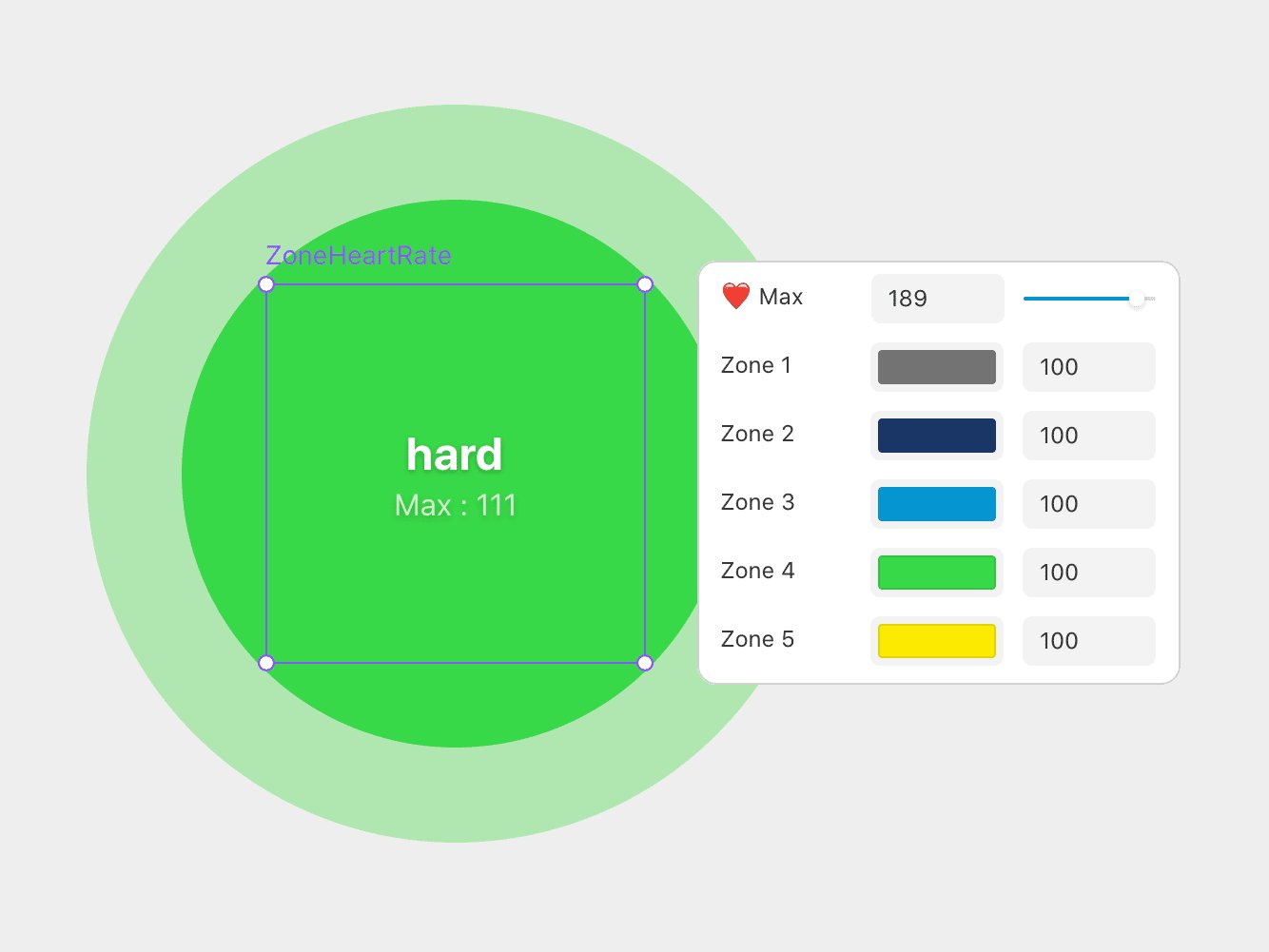
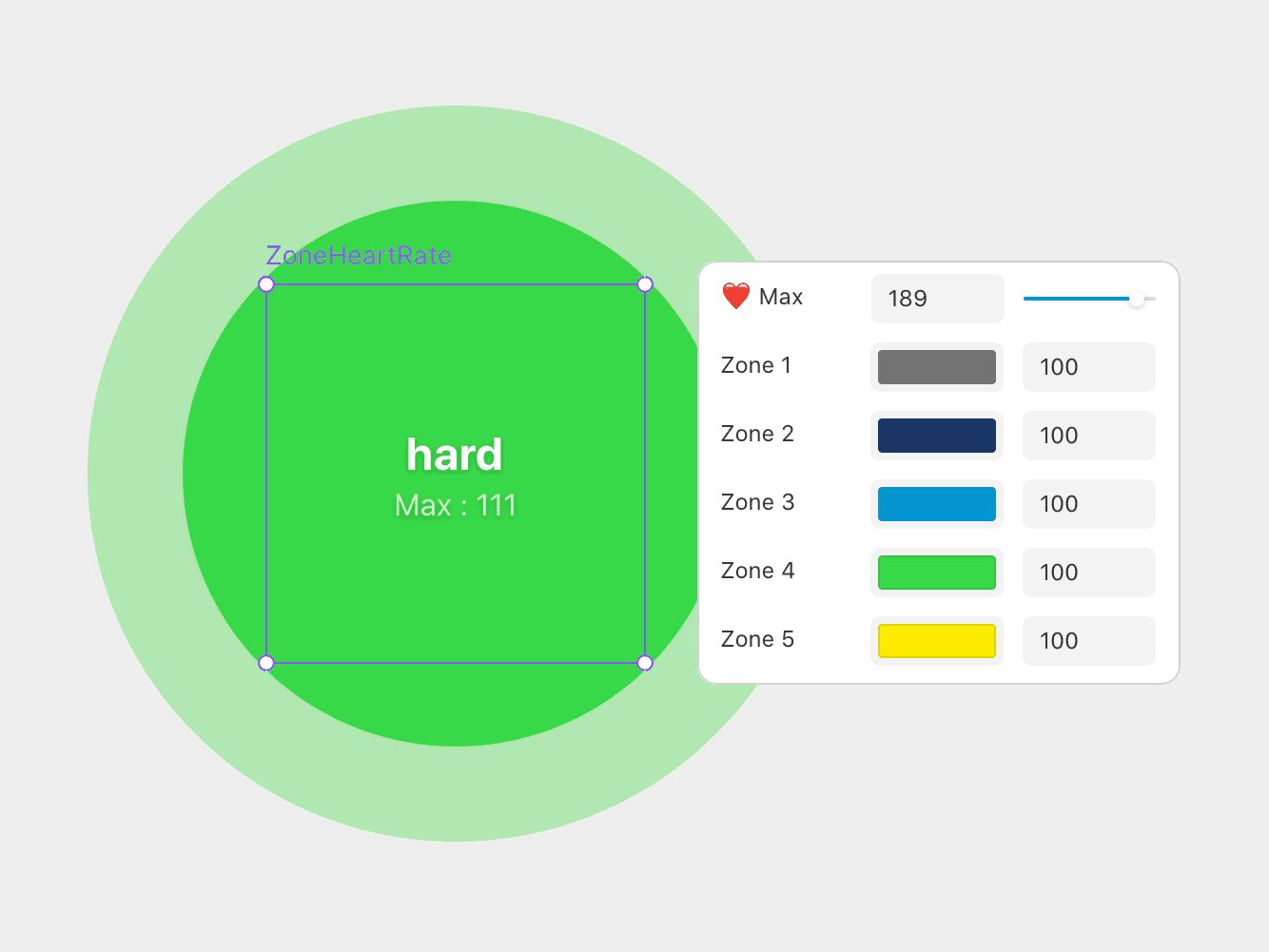
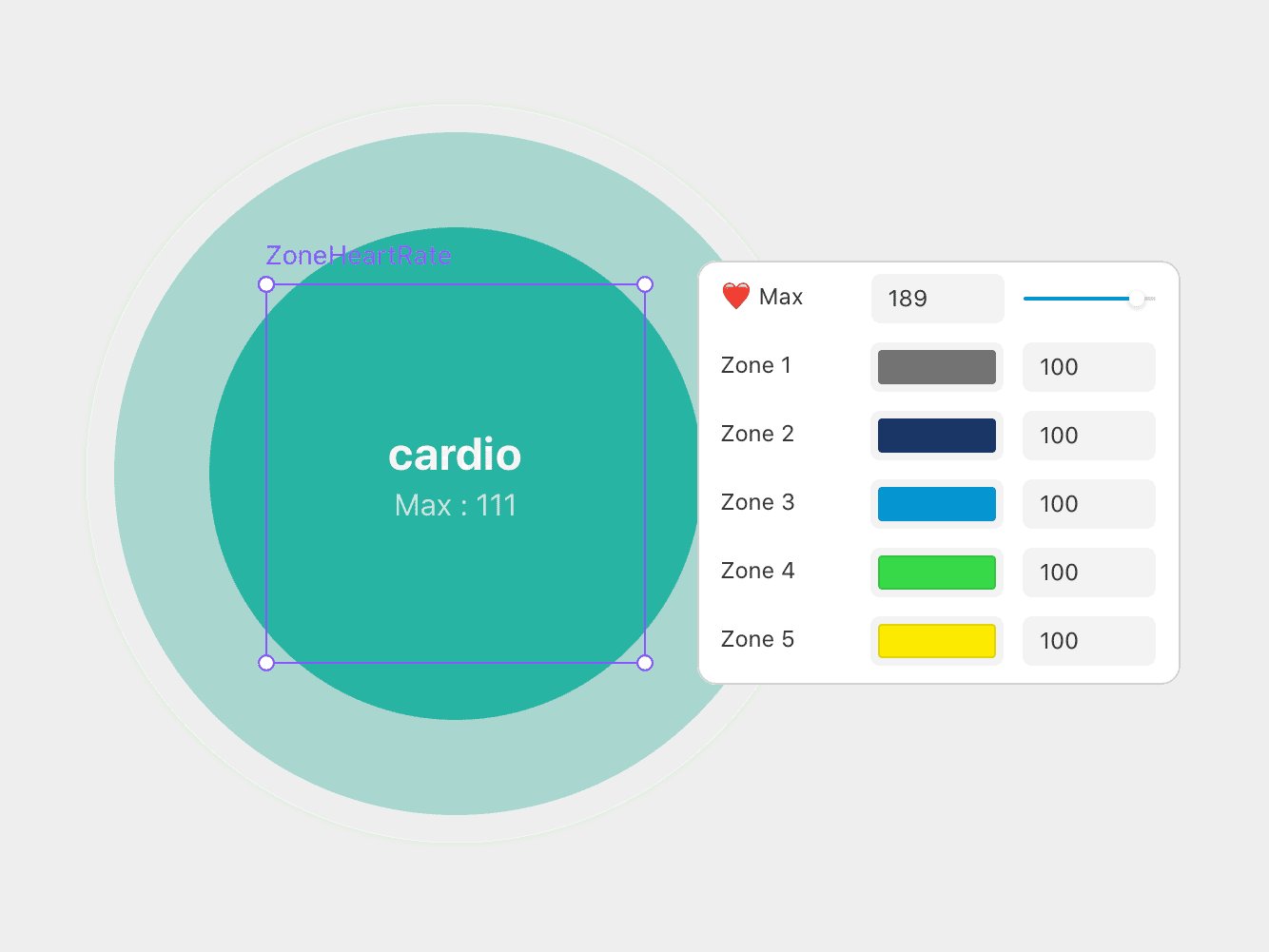
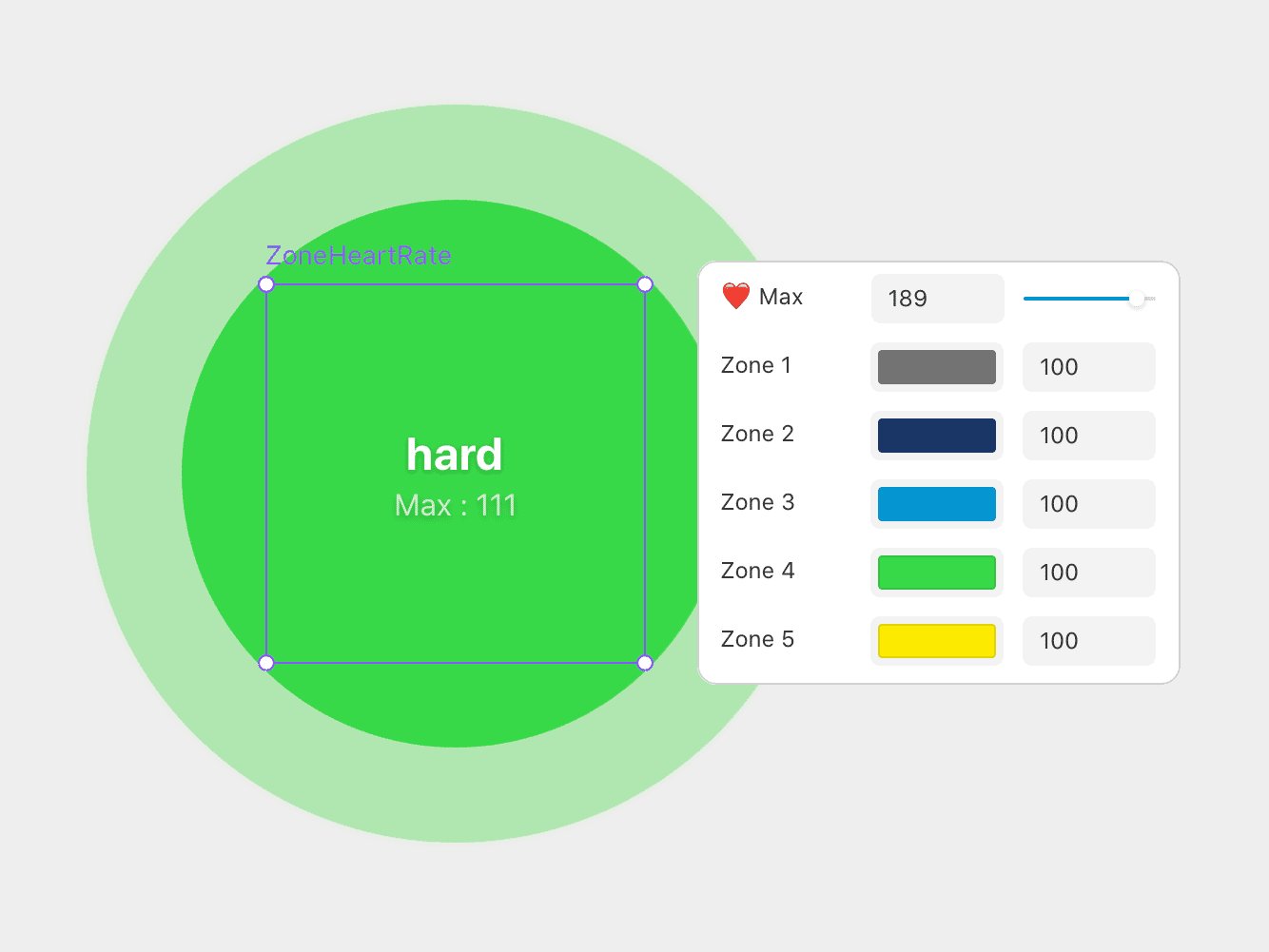
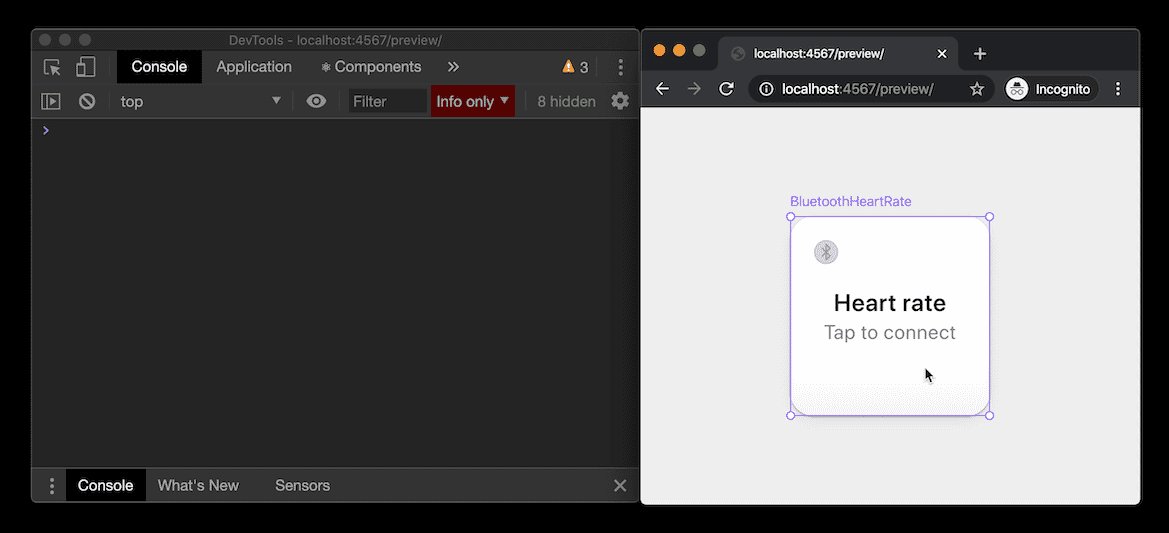
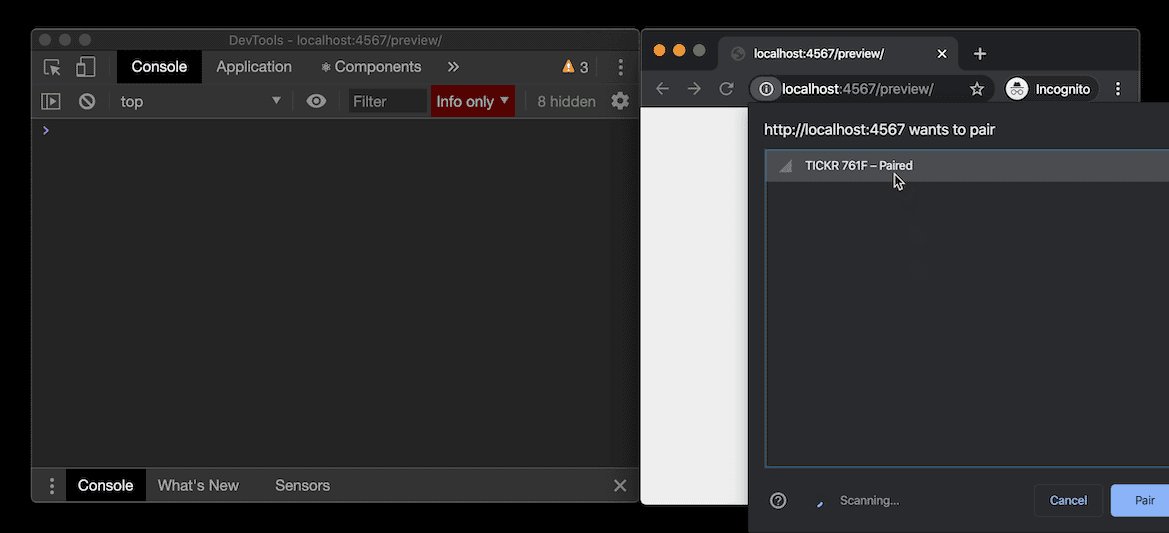
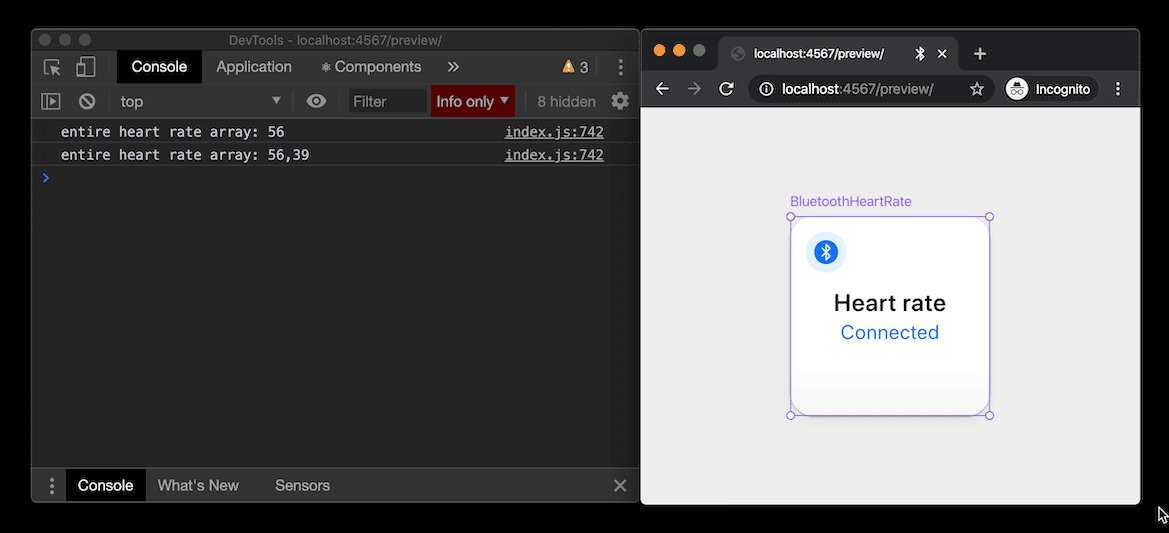
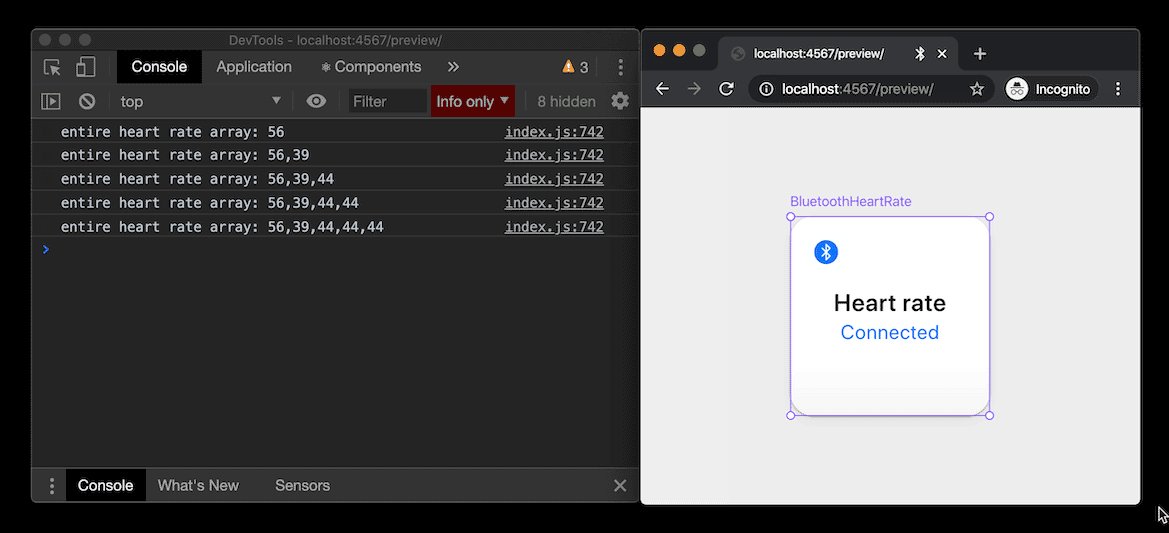
Streaming Connected Devices into Design Tools
An experiment bridging real-time sensor data with design tools—bringing heart rate, power, and motion directly into the canvas.
Archive
Client
Project
Release date
Education
- Master of Architecture (Prof), Architecture—The University of Auckland (2011–2012)
- Bachelor of Architectural Studies (BAS), Architecture—The University of Auckland (2008–2011)
Experience
- Wahoo Fitness—2019–Present
- Koordinates—2017–2019
- Vend by Lightspeed—2014–2016
- AECOM—2012–2014
Talks
- Introduction to Framer—Roam Digital, Auckland, New Zealand (2020)
- Jacky Lee, Designer + Developer—Bézier, design interview podcast (2020)
- Prototyping with Bluetooth Devices—Framer Loupe, Amsterdam (2019)
- Design with Code—Crimson Education, Auckland, New Zealand (2018)
- Aeropress Timer—Framer Seattle Meetup, Microsoft, Redmond, WA (2018)
- Banana, Strava Visualizer—UX/CX Collab, Pixel Fusion, Auckland, New Zealand (2018)
- Banana, Strava Visualizer—Auckland CSS, New Zealand (2018)
- Framer Workshop—Pushpay, Auckland, New Zealand (2017)
- Prototyping with Quartz Composter & Framer.js—Cactus Labs, iOS Meet, Auckland, New Zealand (2015)
- Auckland Dribbble Meetup—Auckland, New Zealand (2015)
Editorial
- Why I Blur the Lines Between Prototype and Real Product—Framer Blog
- Blurring the Lines Between Prototype and Real Product—Wahoo Product Design
- Wahoo Onboarding Wizard—Wahoo Product Design
- Being a rookie & maintaining a healthy balance of work—The Creative Series by Femke van Schoonhoven
- Designing Vend's New Point-of-sale—Vend Design (2015)
- Framer rotate image array module (Part 1)—Vend Design (2015)
- Framer rotate image array module (Part 2)—Vend Design (2015)
Awards
- Design Innovation Award (Equipment) — Wahoo KICKR Ecosystem (2019)—Wahoo Fitness
- Core77 Design Awards (Heath & Wellness Runner Up) — Wahoo KICKR Indoor Cycling Ecosystem (2019)—Wahoo Fitness
- CRC Customer Choice Awards — Wahoo ELEMNT Bolt (2019)—Wahoo Fitness
- CRC Customer Choice Awards — Wahoo KICKR CORE Smart Trainer (2019)—Wahoo Fitness
- T3 Awards: Best Home Fitness Tech (Nominated) — Wahoo KICKR Climb (2018)—Wahoo Fitness
- The New Zealand Spatial Excellence Awards: Environment and Sustainability — Land Information New Zealand (Koordinates) (2017)—Koordinates
- NZ Hi-Tech Awards — IBM Hi-Tech Exporter of the Year (under $5 million revenue) and Cisco Hi-Tech Emerging Company of the Year categories — Vend (2014)—Vend by Lightspeed
- NZIA Graphisoft Student Design Awards: Highly Commended (2012)—Architecture School